Dropmodel (Brooklyn, NY)
Junior Designer
The content on this page is a portion of what I worked on during my time at Dropmodel with Lead Product Designer, Noah Boyle. This work was created in the earlier stages of creating Dropmodel and may have been updated since.
The content on this page is a portion of what I worked on during my time at Dropmodel with Lead Product Designer, Noah Boyle. This work was created in the earlier stages of creating Dropmodel and may have been updated since.

The first platform that lets you explore, analyze, buy, and manage real estate investments from beginning to end.
The first platform that lets you explore, analyze, buy, and manage real estate investments from beginning to end.

ROLE — UX, UI, PROTOTYPING
ROLE — UX, UI, PROTOTYPING
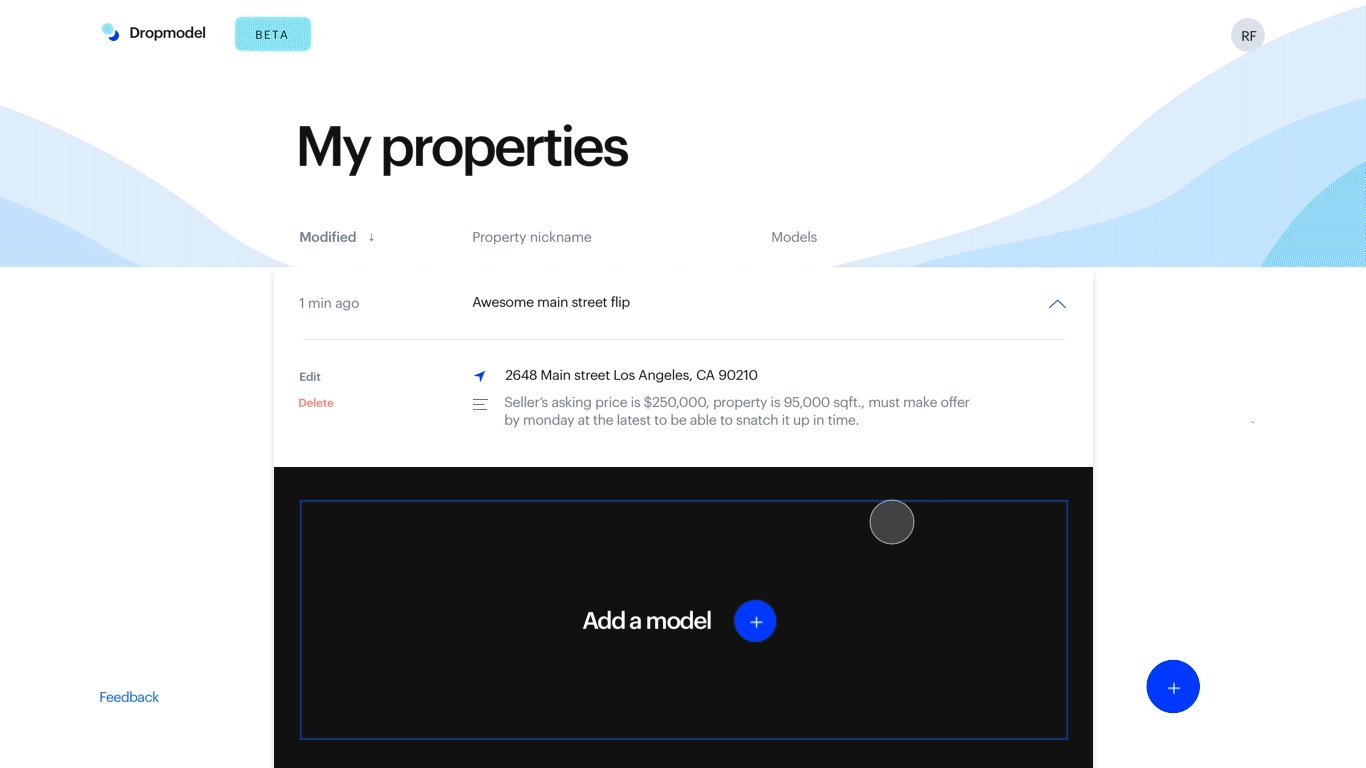
Design directions for a user adding a new model from their dashboard

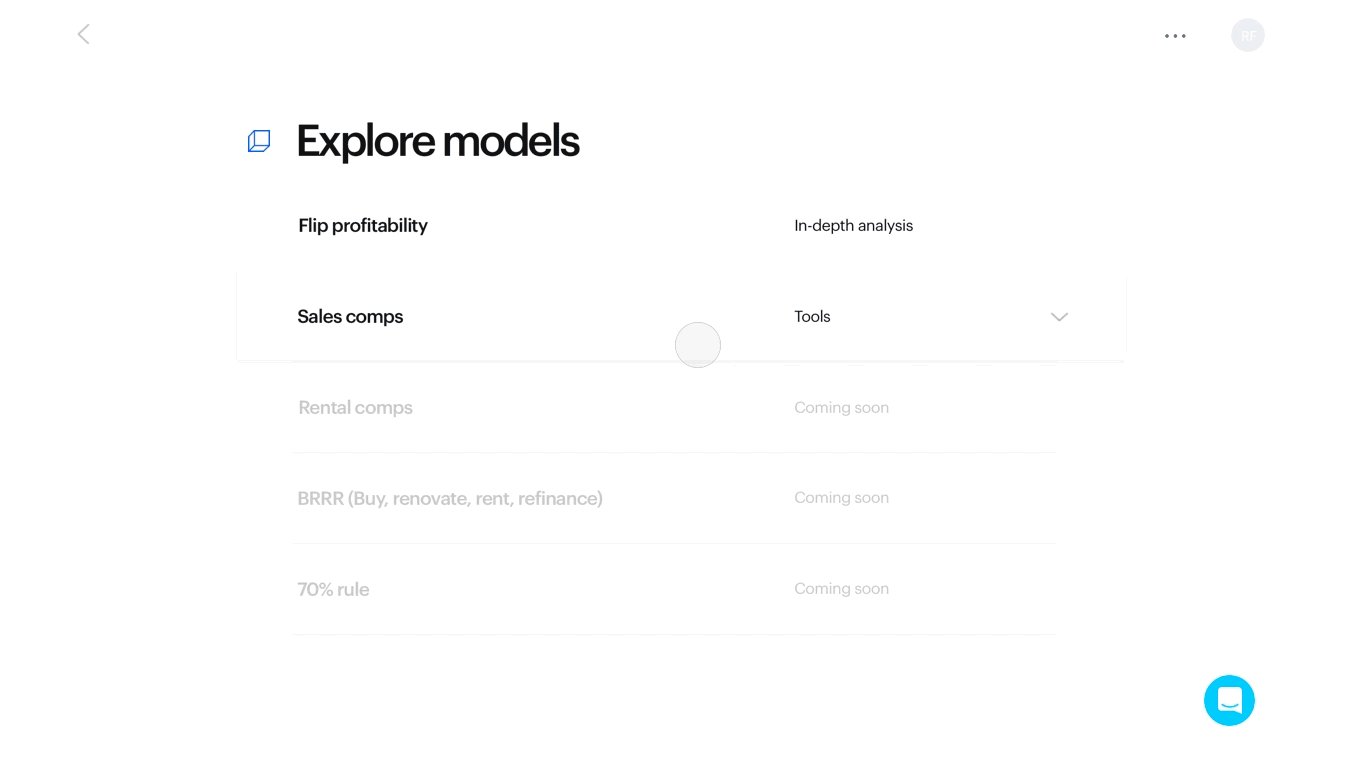
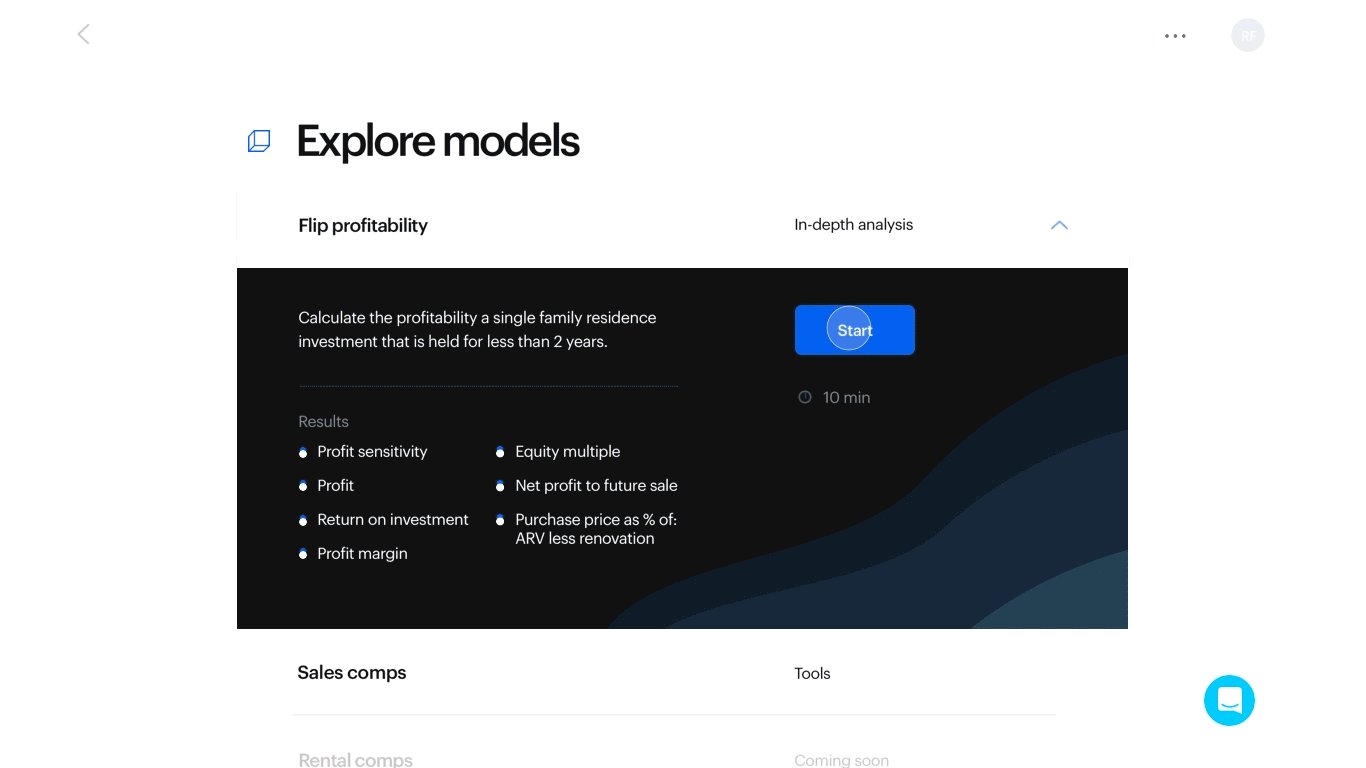
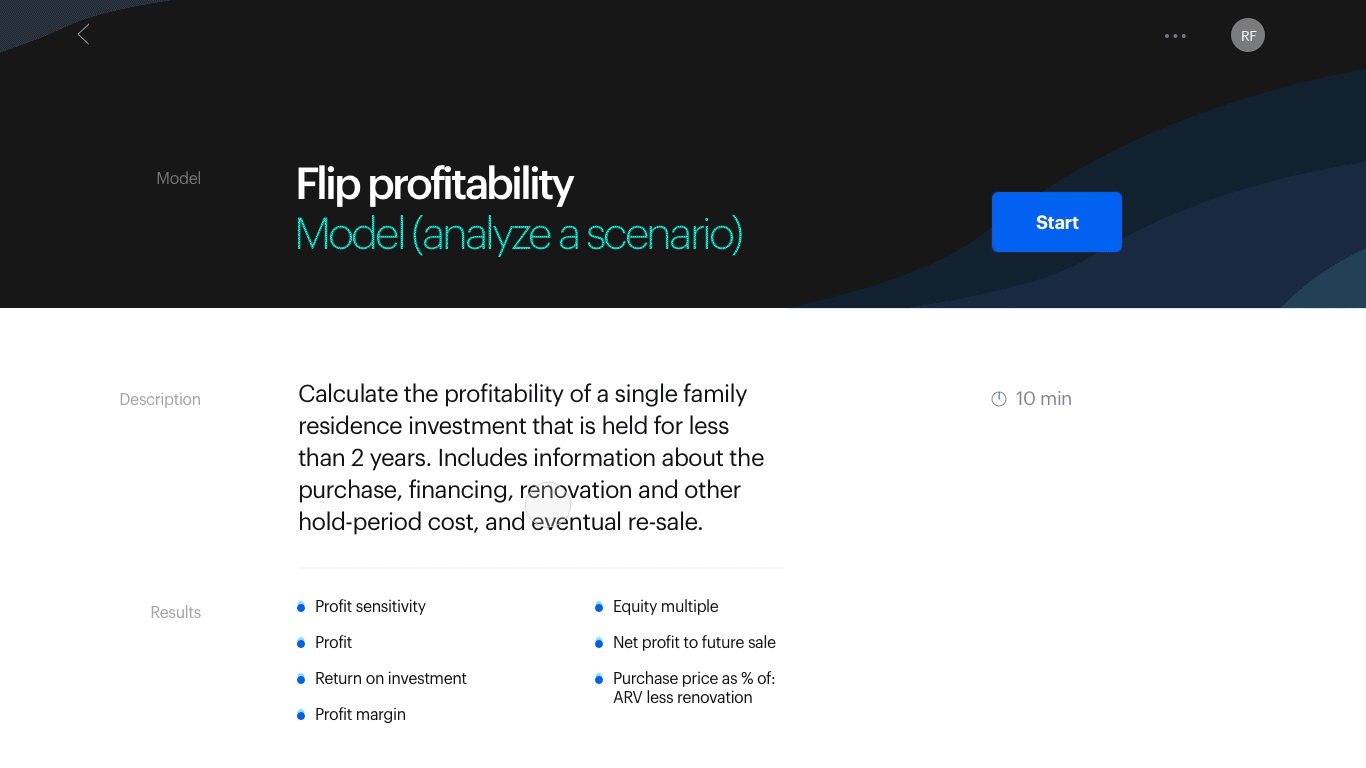
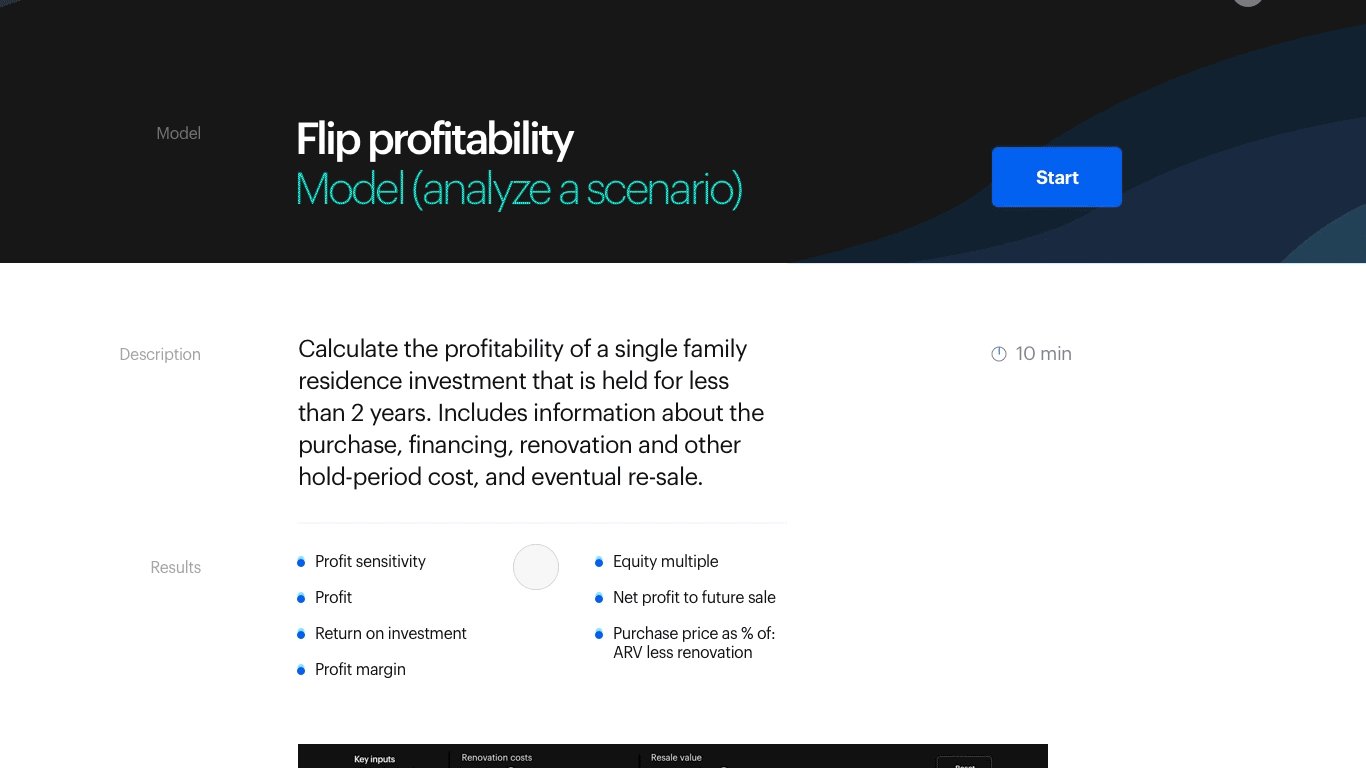
Accordian (Expand&Collapse) // Primary goal is to browse between options and reveal short summaries of models.
User is brought into "Explore Models" page, and must expand details in order to start the model.
This direction is targeted towards beginners who need easy access to key information to determine what actions to take.
Accordian (Expand&Collapse) // Primary goal is to browse between options and reveal short summaries of models.
User is brought into "Explore Models" page, and must expand details in order to start the model.
This direction is targeted towards beginners who need easy access to key information to determine what actions to take.
Accordian (Expand&Collapse) // Primary goal is to browse between options and reveal short summaries of models.
User is brought into "Explore Models" page, and must expand details in order to start the model.
This direction is targeted towards beginners who need easy access to key information to determine what actions to take.


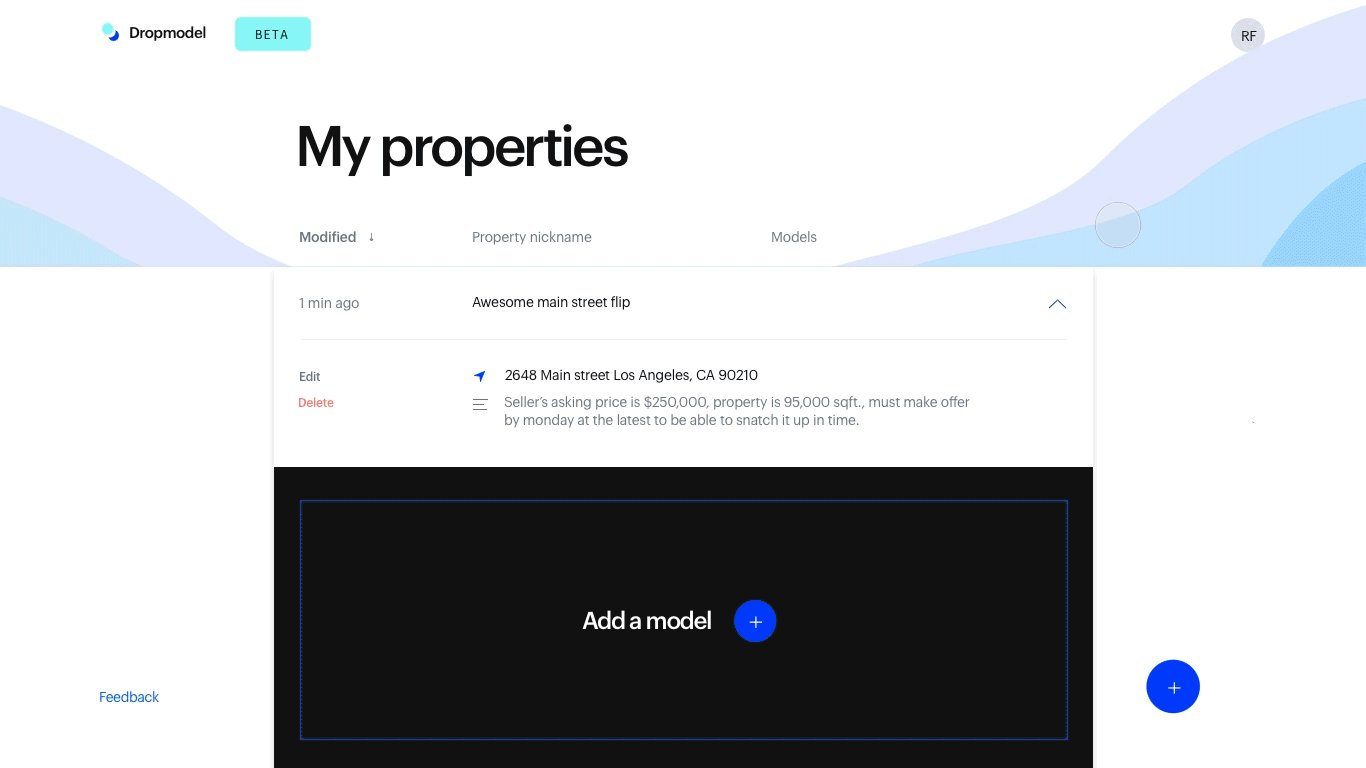
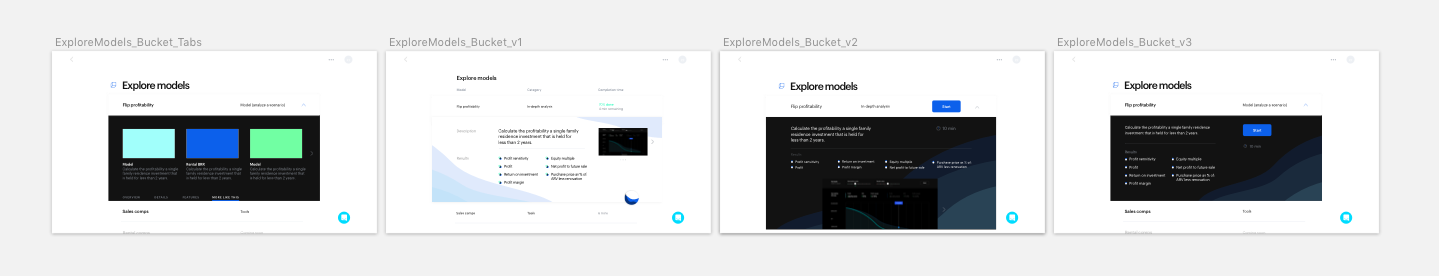
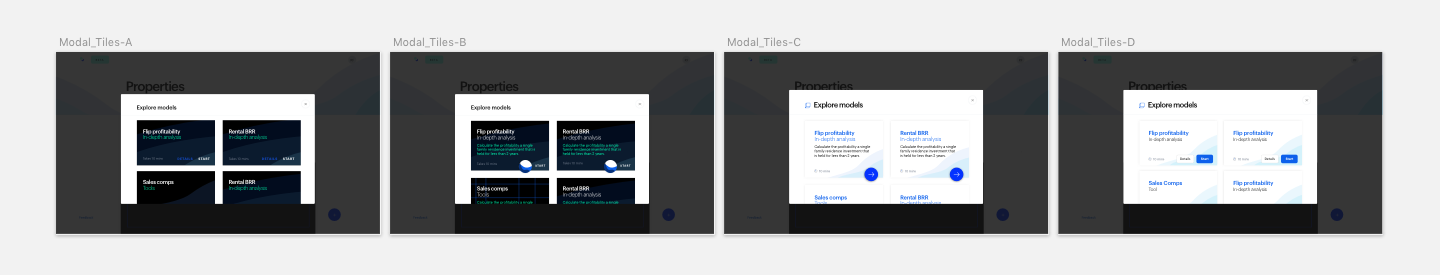
Modal – Tiles // Primary goal is to easily view and/or compare options and jump into the model.
User stays on dashboard page to browse options, and has the option to view in-depth details about the model on a separate page.
This direction is targeted towards users who are familiar with the product, who need little to no descriptions.
Modal – Tiles // Primary goal is to easily view and/or compare options and jump into the model.
User stays on dashboard page to browse options, and has the option to view in-depth details about the model on a separate page.
This direction is targeted towards users who are familiar with the product, who need little to no descriptions.
Modal – Tiles // Primary goal is to easily view and/or compare options and jump into the model.
User stays on dashboard page to browse options, and has the option to view in-depth details about the model on a separate page.
This direction is targeted towards users who are familiar with the product, who need little to no descriptions.


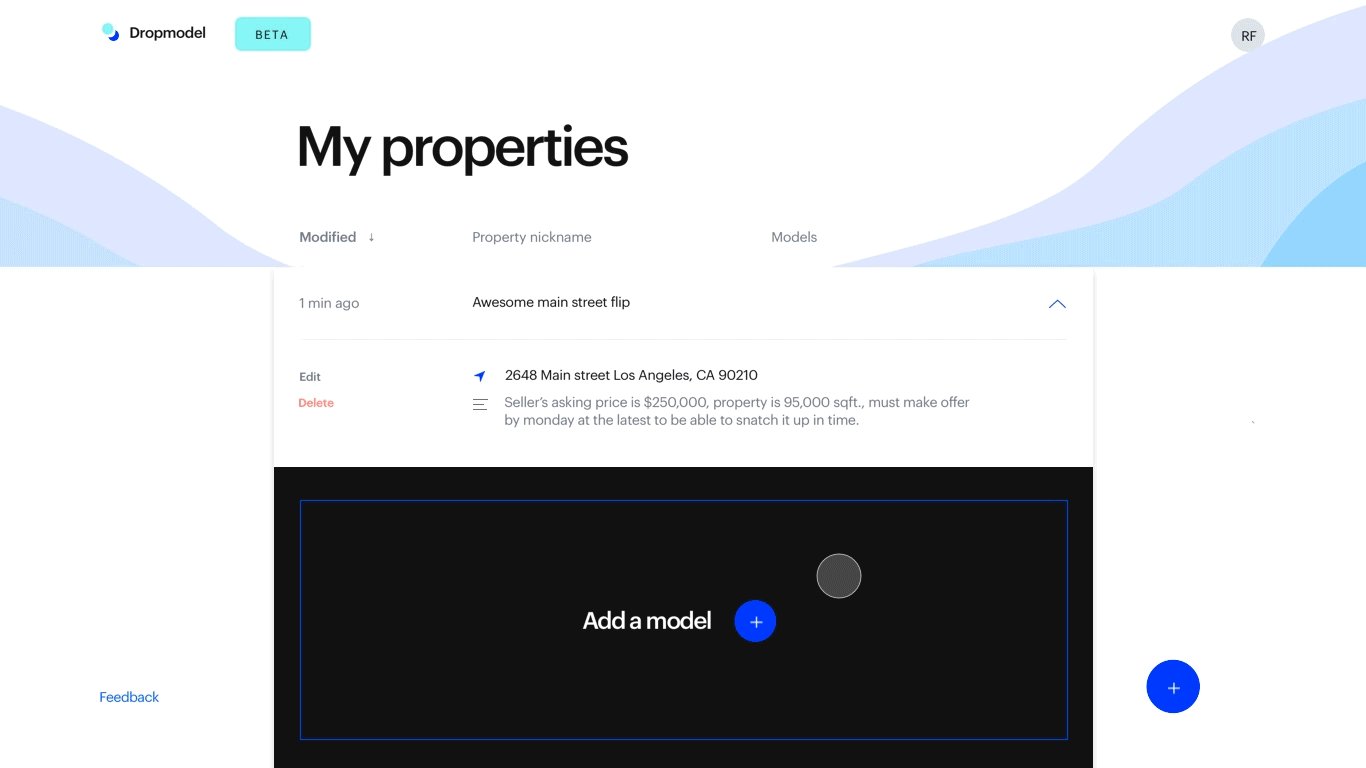
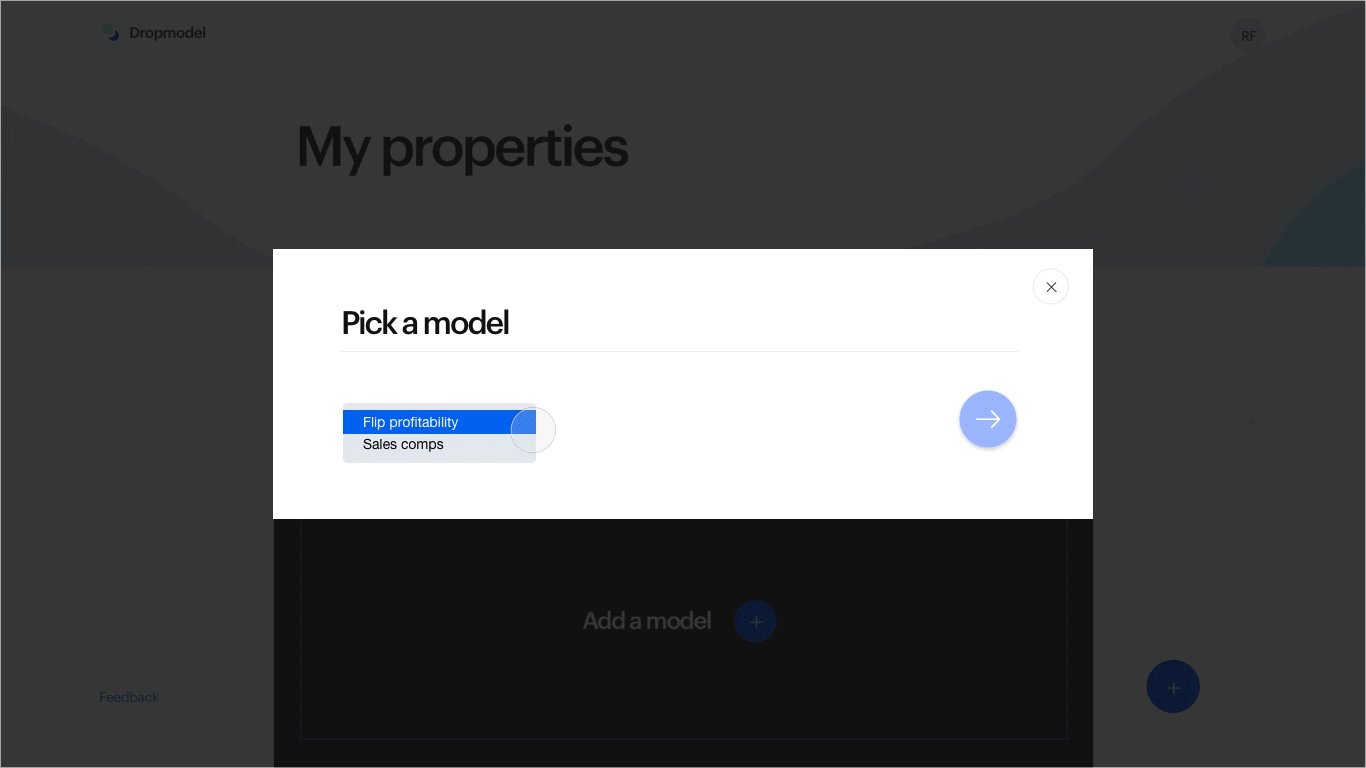
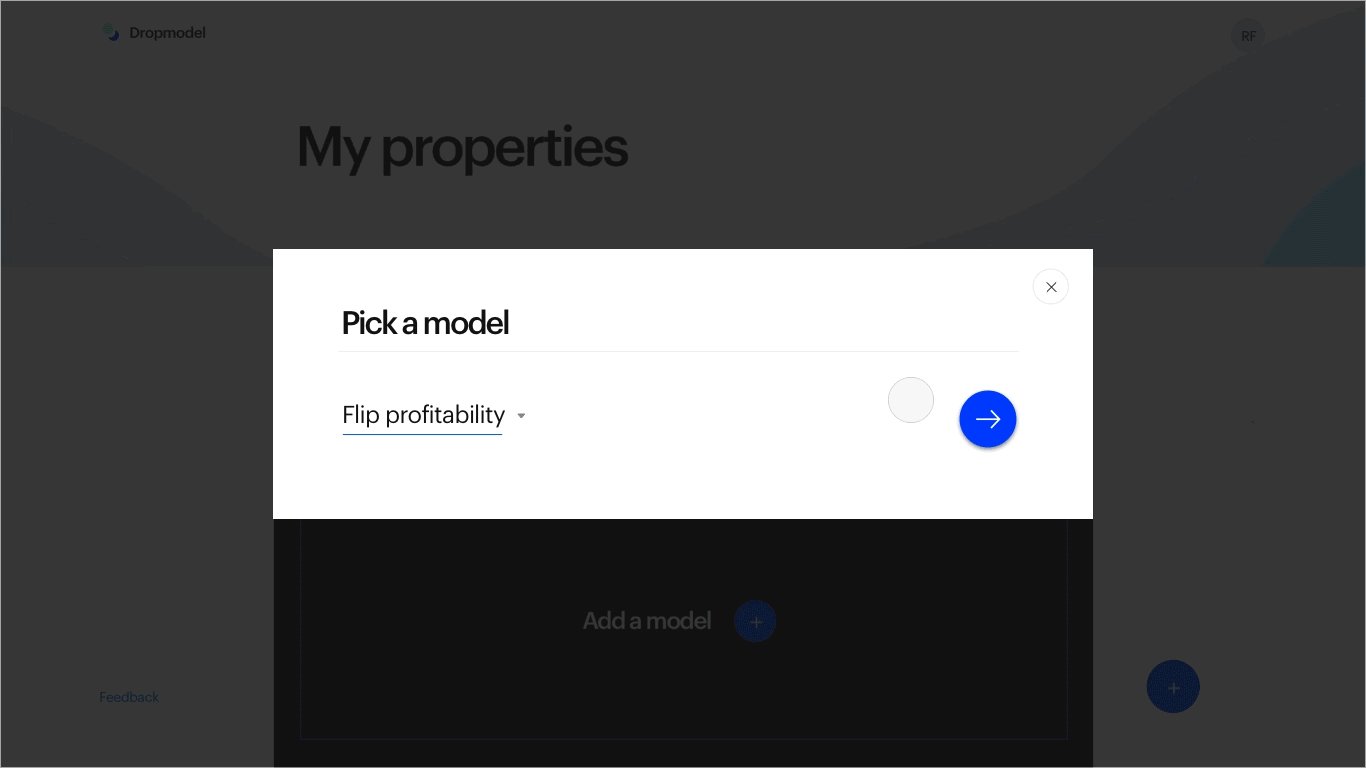
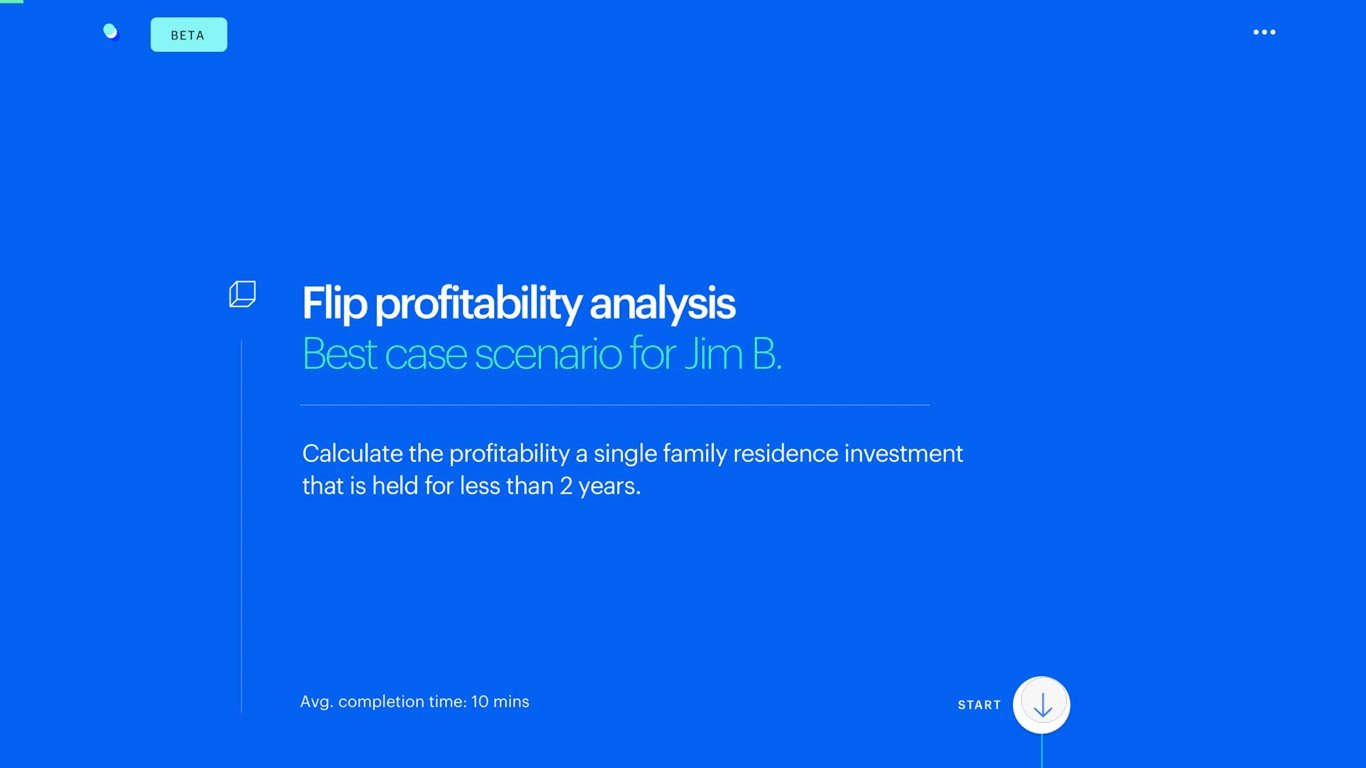
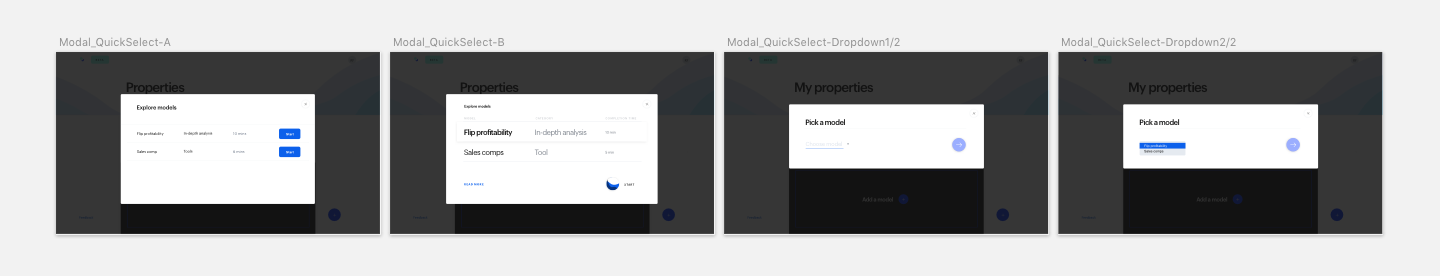
Modal – Quick Select // Primary goal is to quickly scan all options and jump straight into a model.
User stays on dashboard page to view list of options. Easiest/fastest to develop as Dropmodel adds more models to the product.
This direction is targeted towards advanced/frequent users who want to quickly proceed to model.
Modal – Quick Select // Primary goal is to quickly scan all options and jump straight into a model.
User stays on dashboard page to view list of options. Easiest/fastest to develop as Dropmodel adds more models to the product.
This direction is targeted towards advanced/frequent users who want to quickly proceed to model.
Modal – Quick Select // Primary goal is to quickly scan all options and jump straight into a model.
User stays on dashboard page to view list of options. Easiest/fastest to develop as Dropmodel adds more models to the product.
This direction is targeted towards advanced/frequent users who want to quickly proceed to model.

ROLE — UI, PROTOTYPING
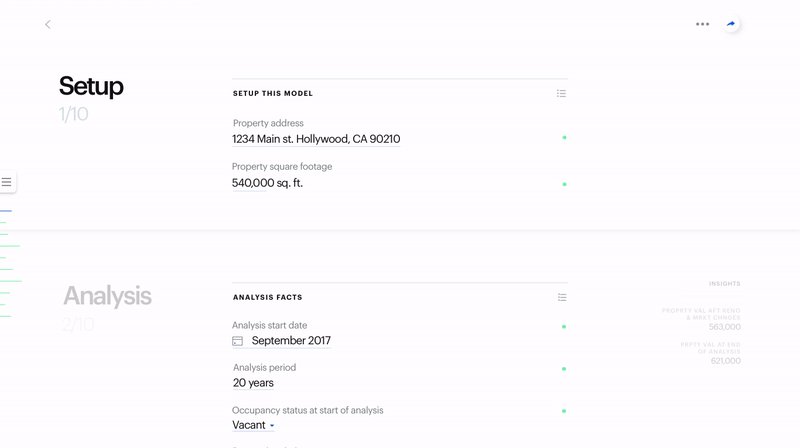
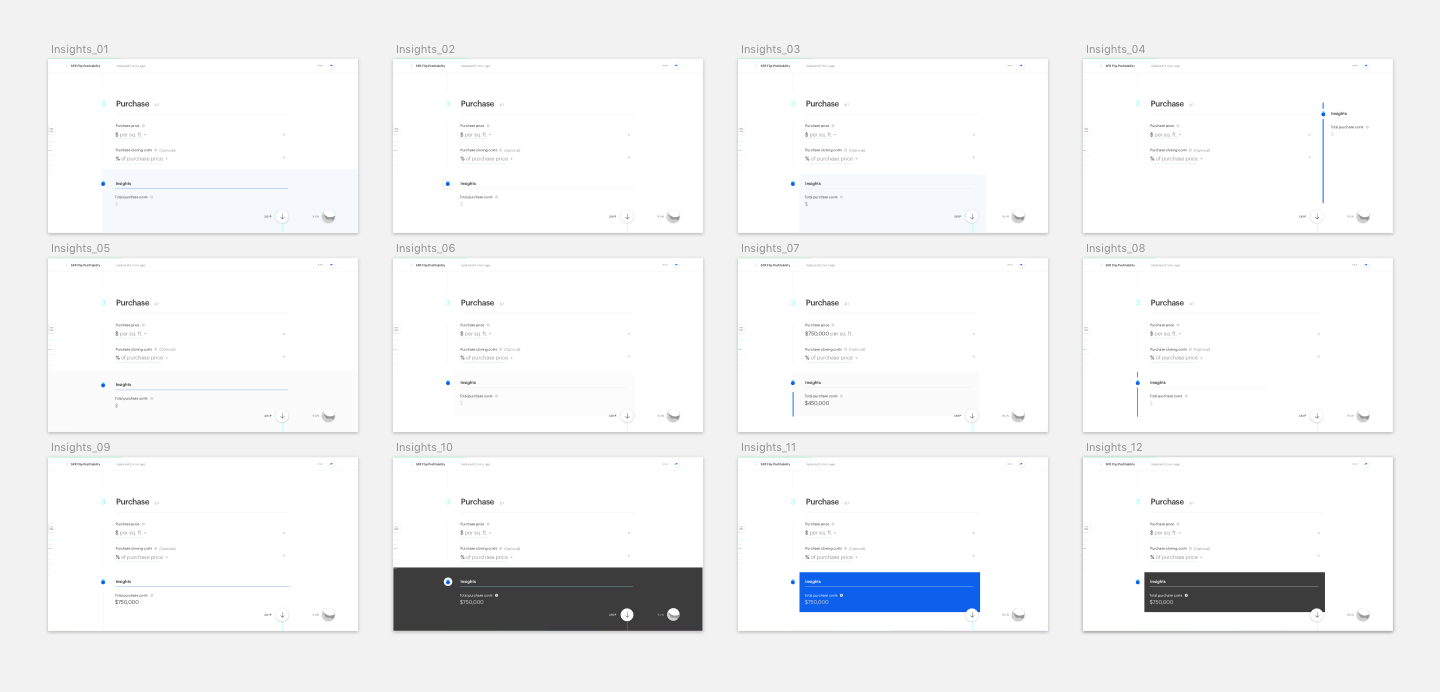
Design for "insights" section and motion design for full review scroll


The goal of this iteration process was to make the "Insights" section easy to locate while scrolling down the full "Review" page.
The prototype helped us to present and decide on making the section title and insights sticky on scroll.
The goal of this iteration process was to make the "Insights" section easy to locate while scrolling down the full "Review" page.
The prototype helped us to present and decide on making the section title and insights sticky on scroll.
The goal of this iteration process was to make the "Insights" section easy to locate while scrolling down the full "Review" page.
The prototype helped us to present and decide on making the section title and insights sticky on scroll.

ROLE — UI
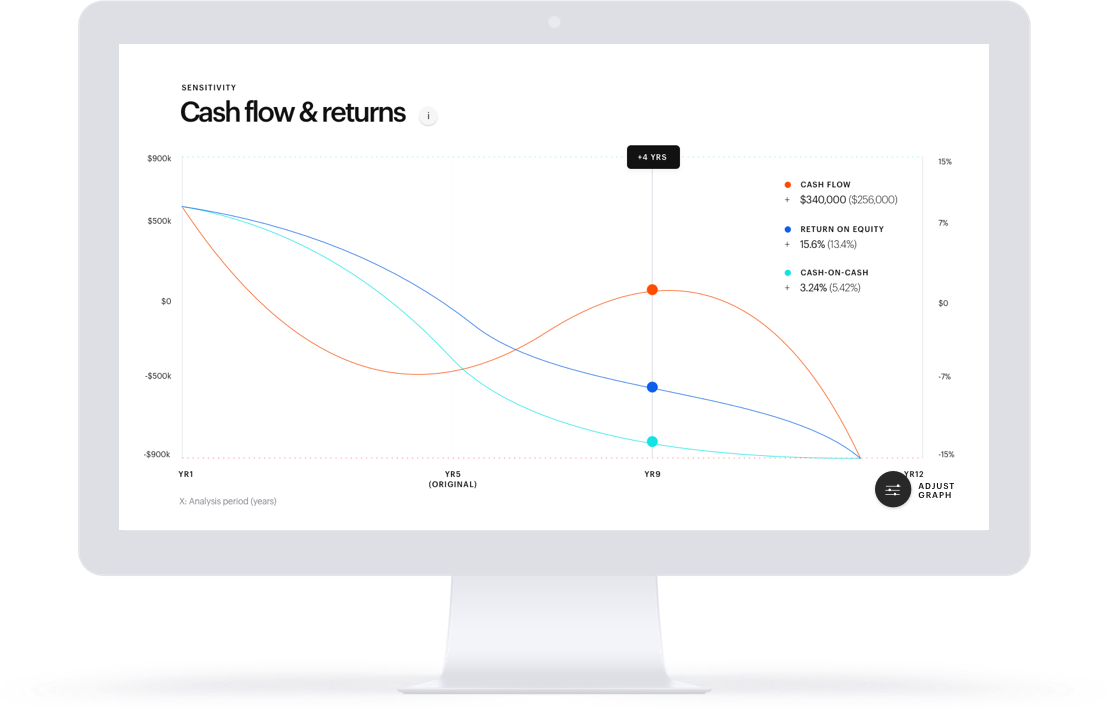
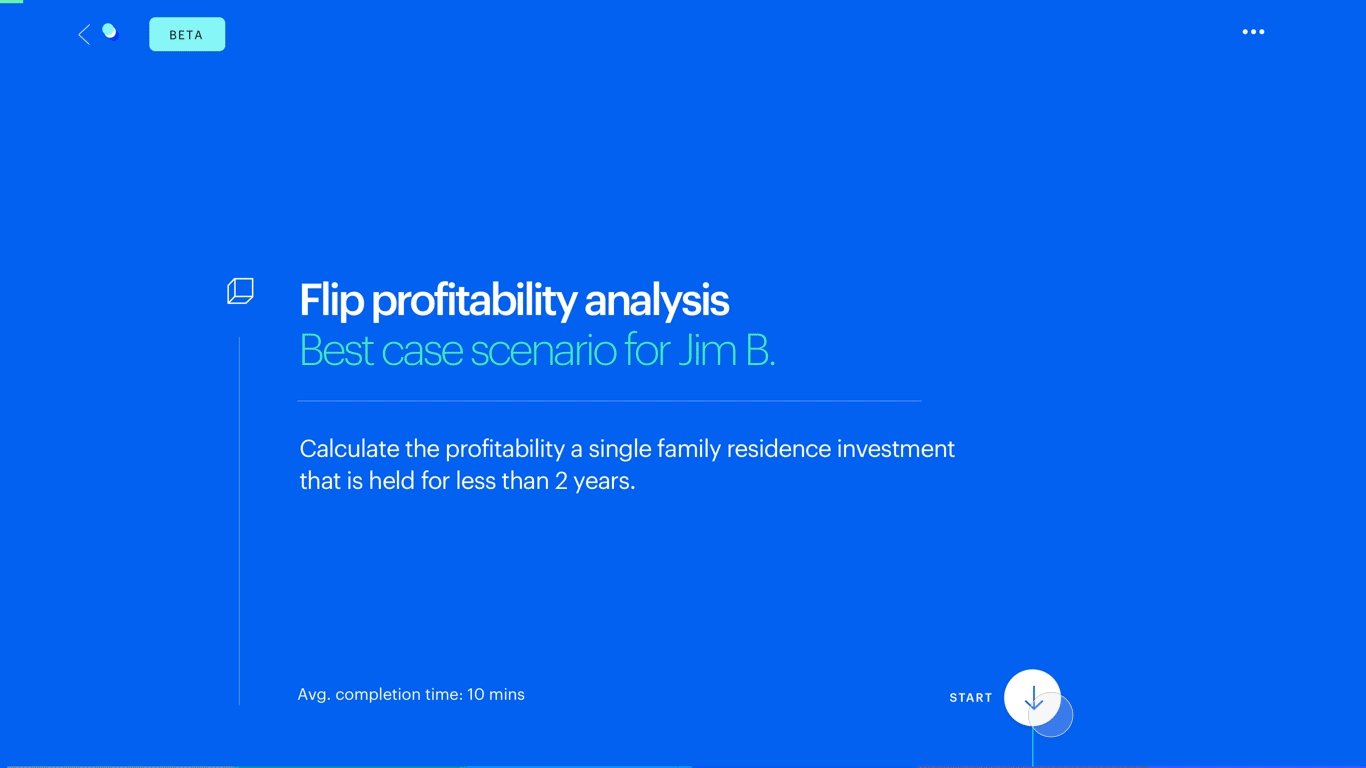
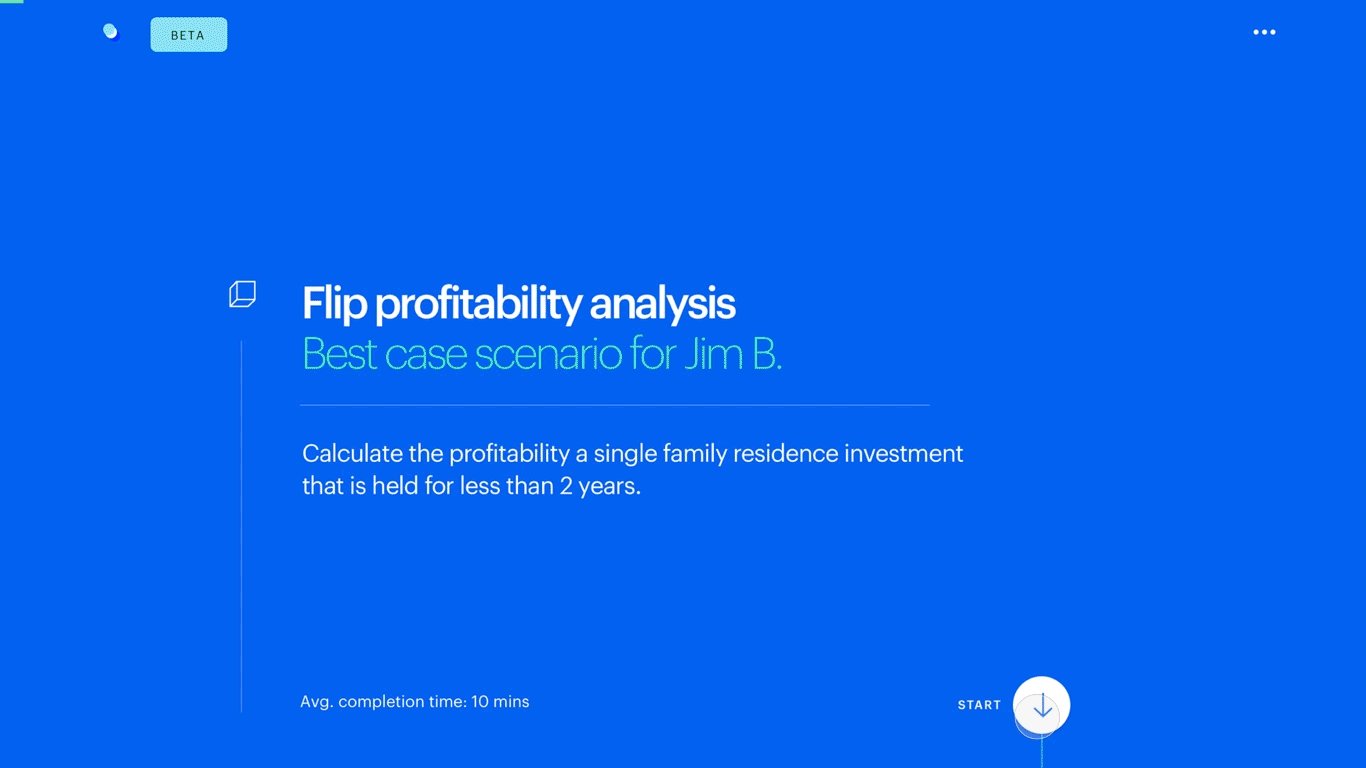
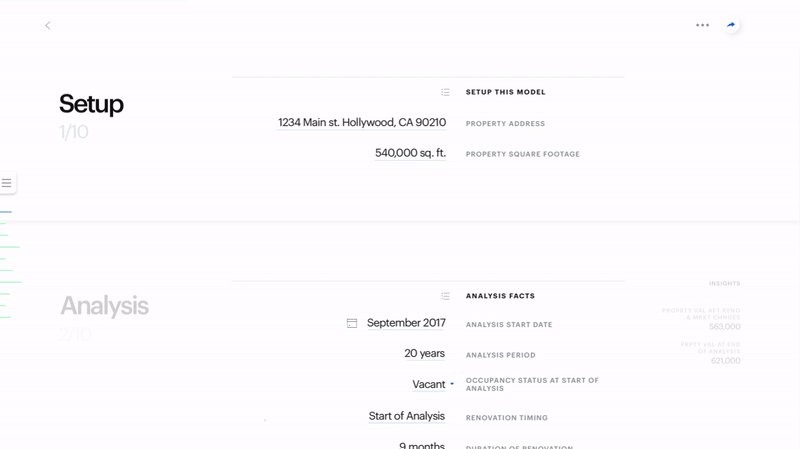
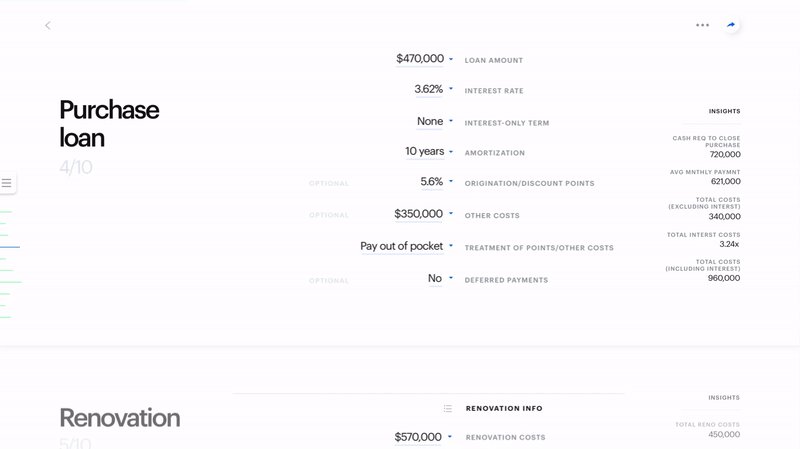
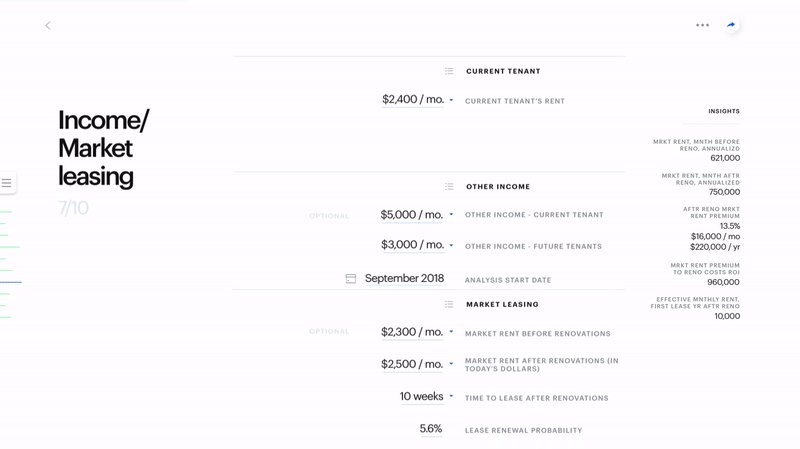
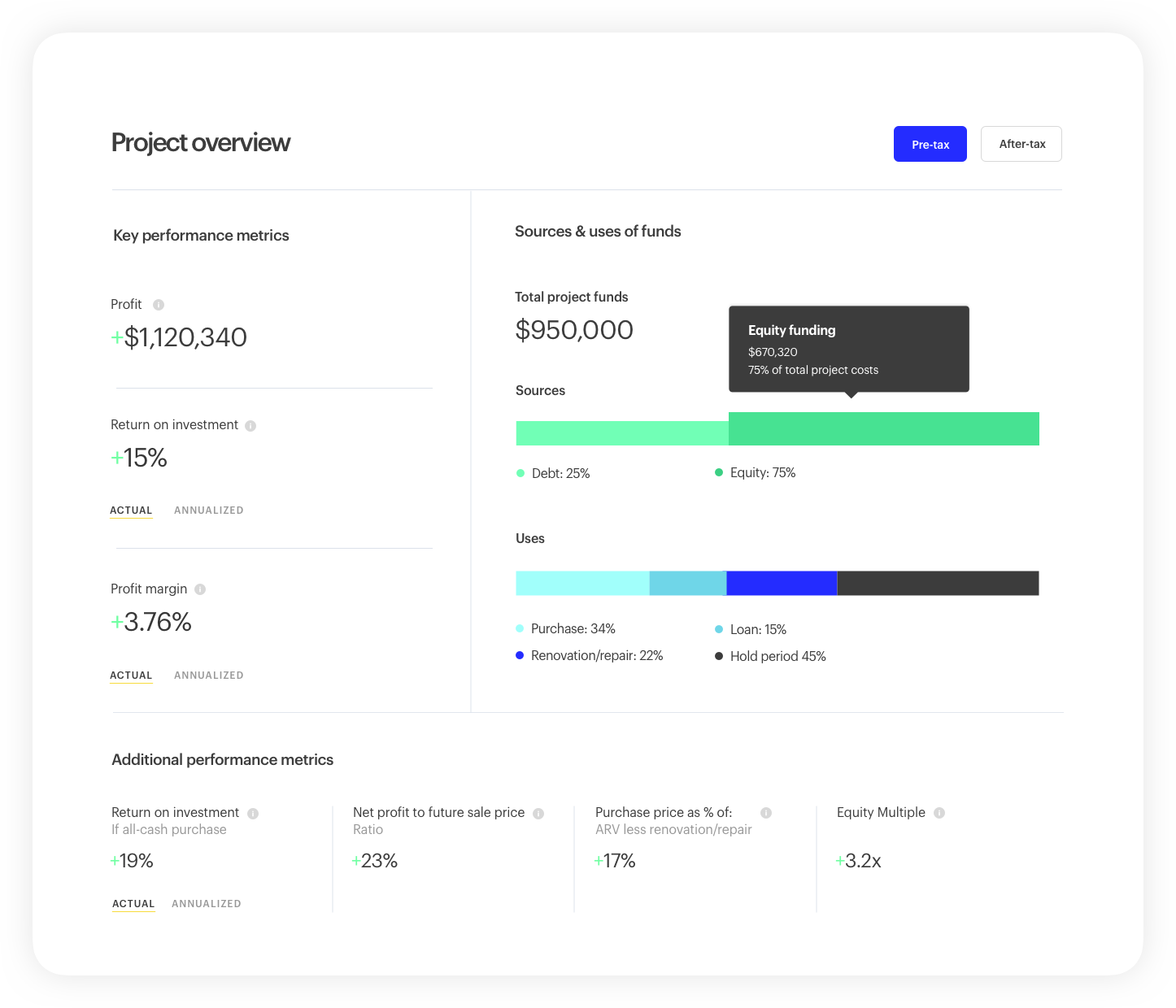
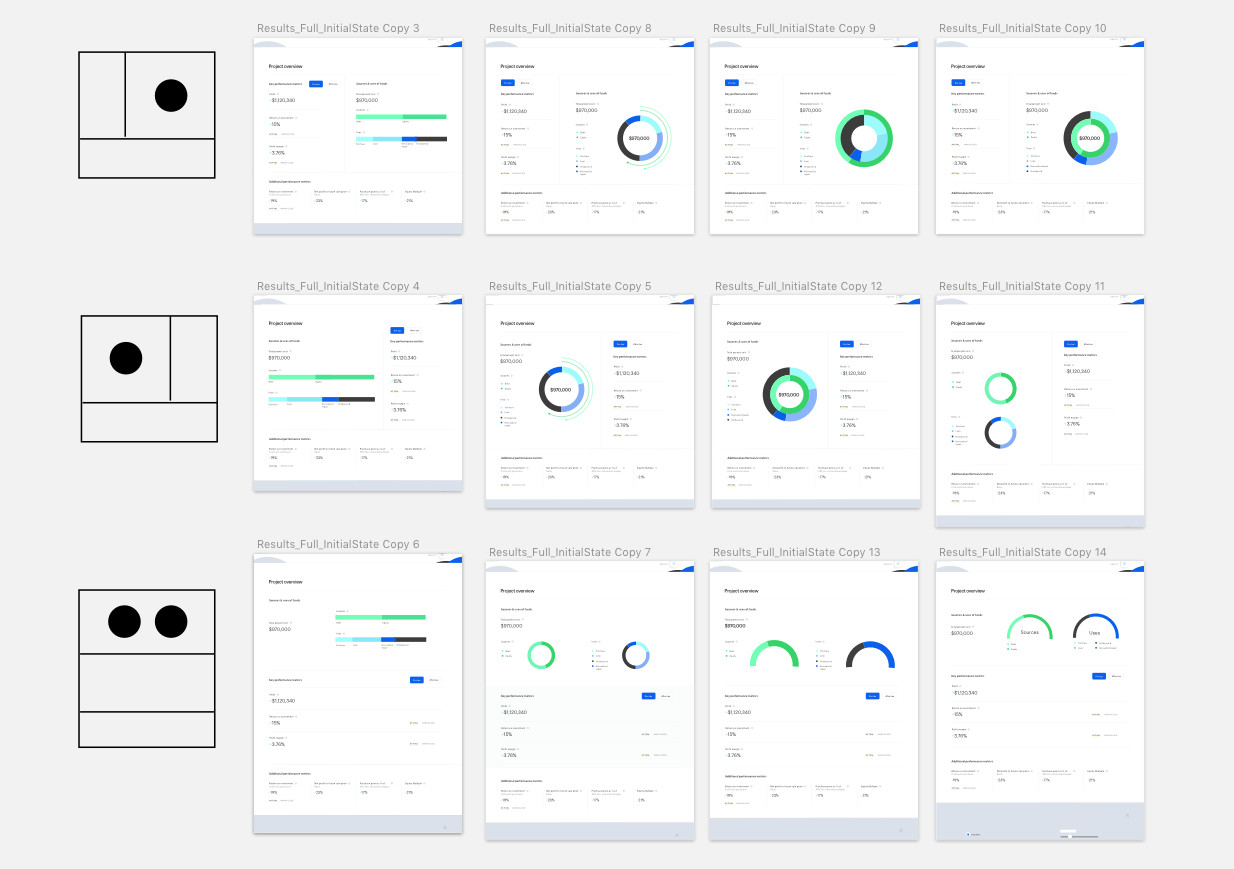
Information graphics and design for Project overview

Final iteration // graphics are simple/easy to understand, and all overview information is laid out up-front for the user to reference without having to scroll.
Final iteration // graphics are simple/easy to understand, and all overview information is laid out up-front for the user to reference without having to scroll.
Final iteration // graphics are simple/easy to understand, and all overview information is laid out up-front for the user to reference without having to scroll.

ROLE — UI
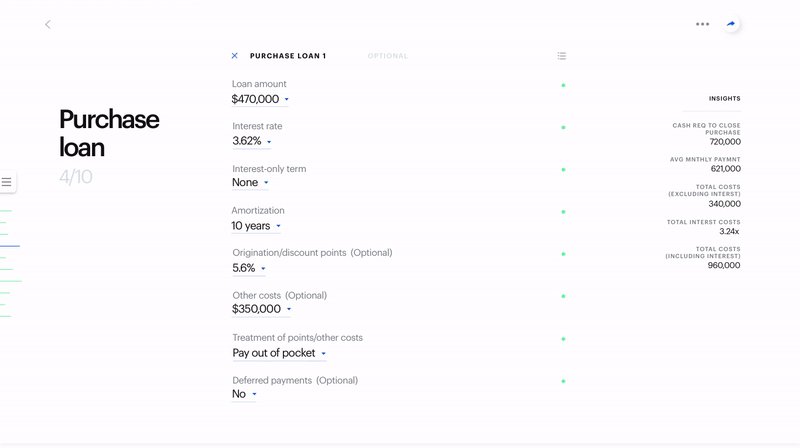
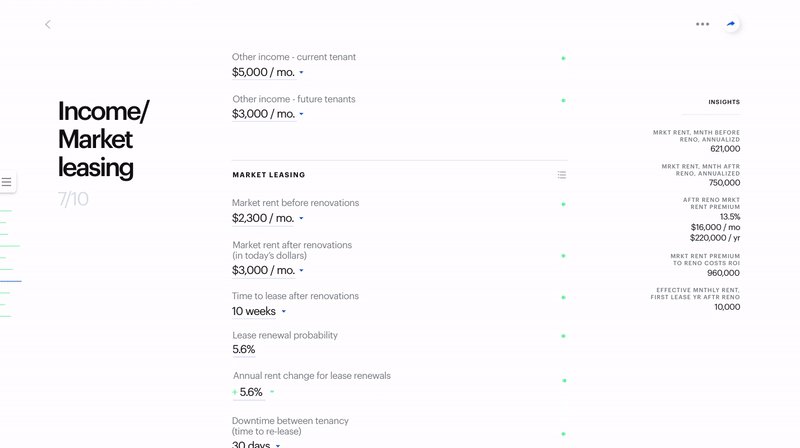
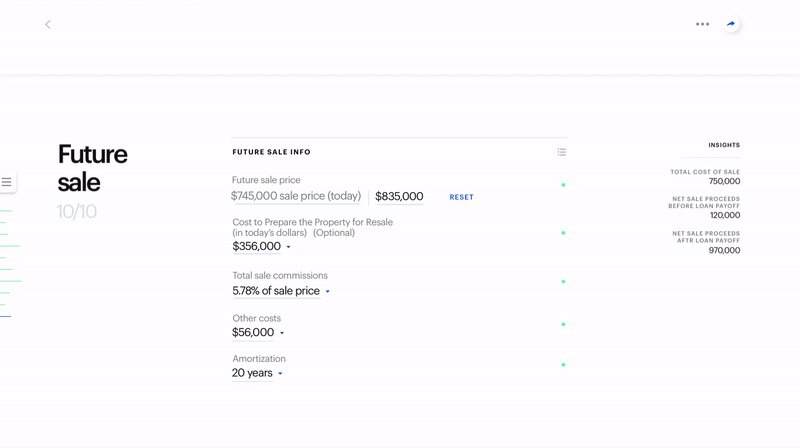
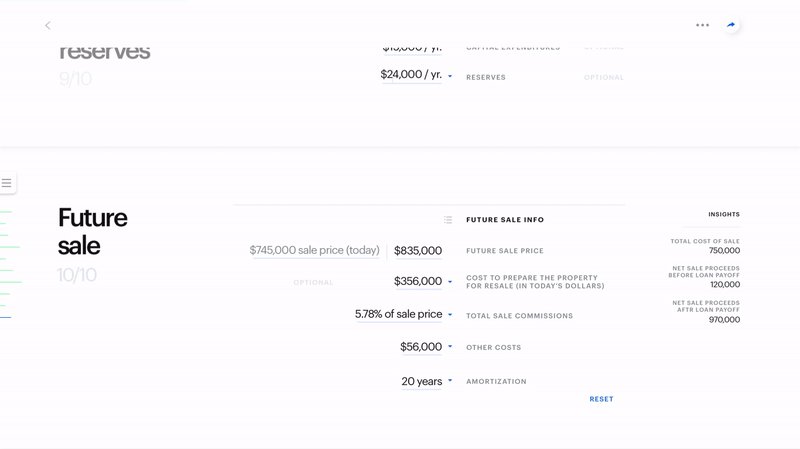
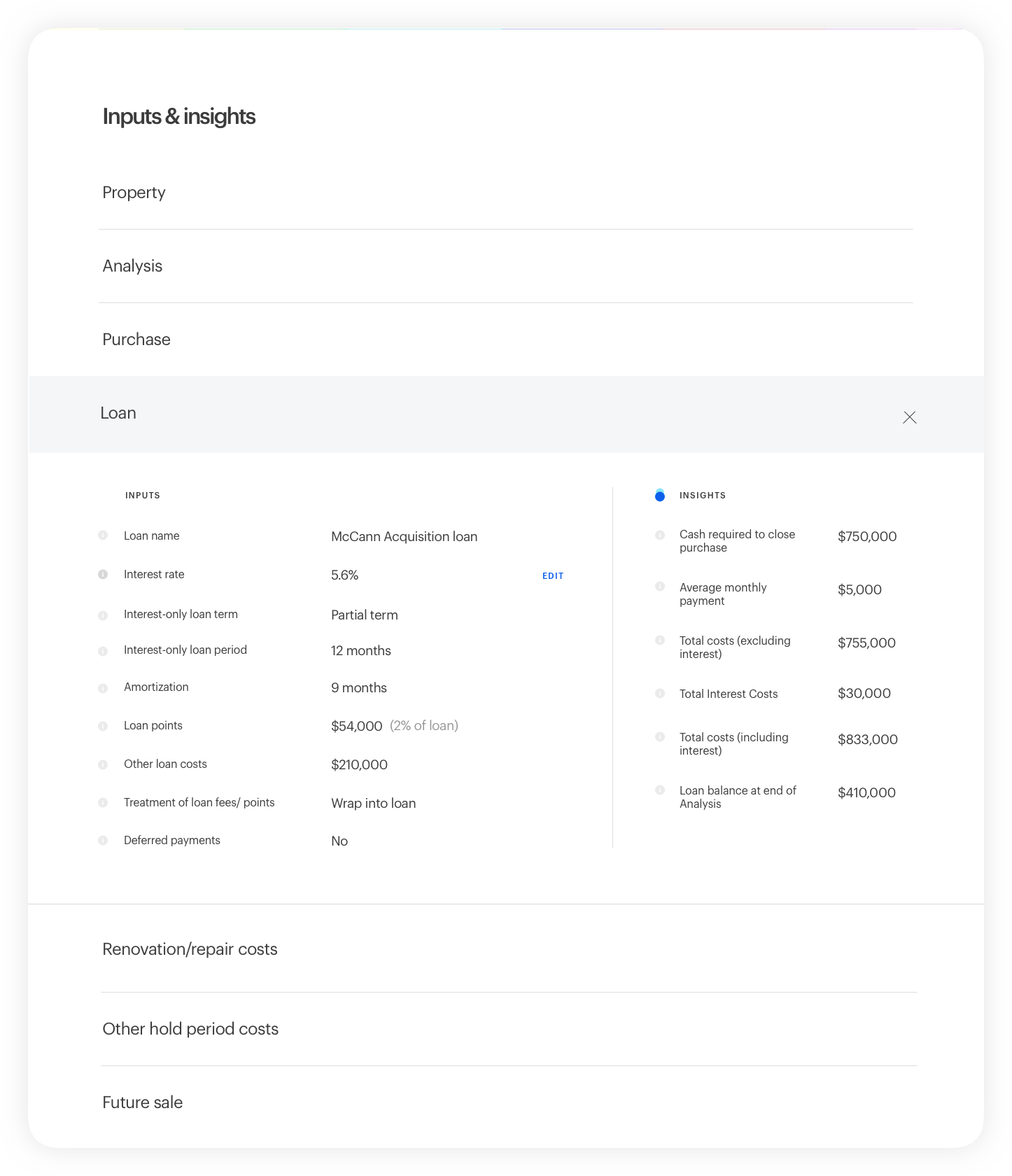
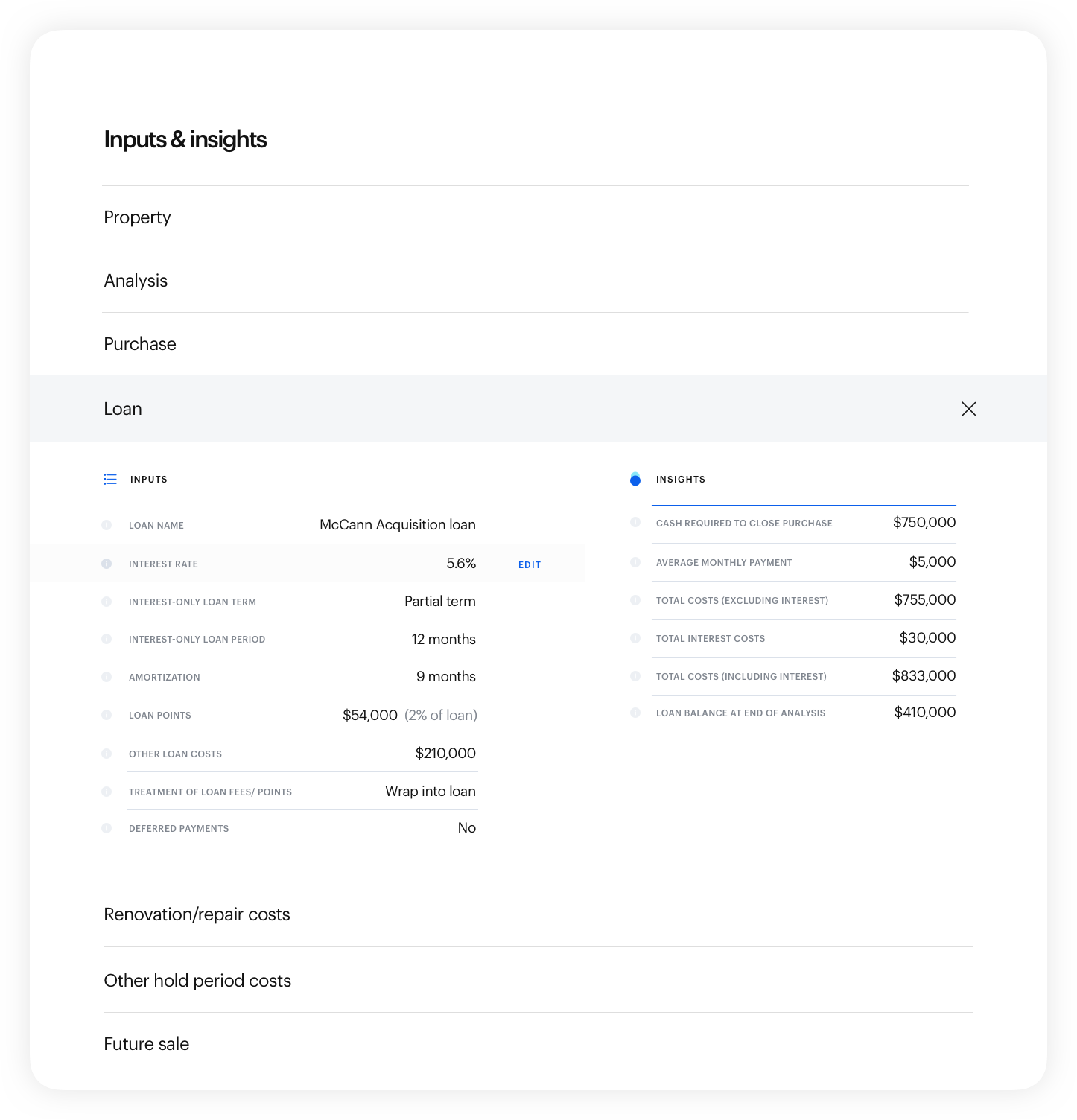
Design for Inputs & insights section in Results page


Alternative branding typography (condensed layout and uppercase headings)
Alternative branding typography (condensed layout and uppercase headings)
Alternative branding typography (condensed layout and uppercase headings)
ROLE — UI
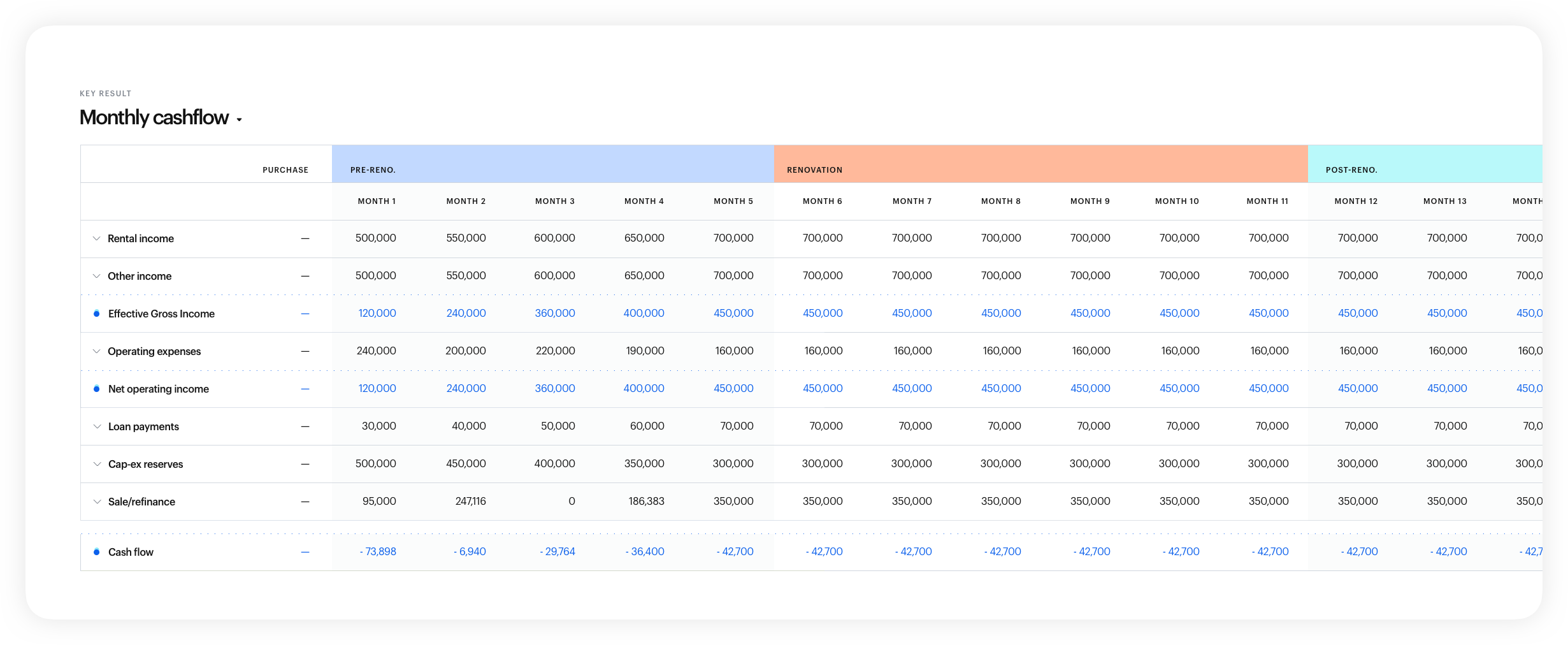
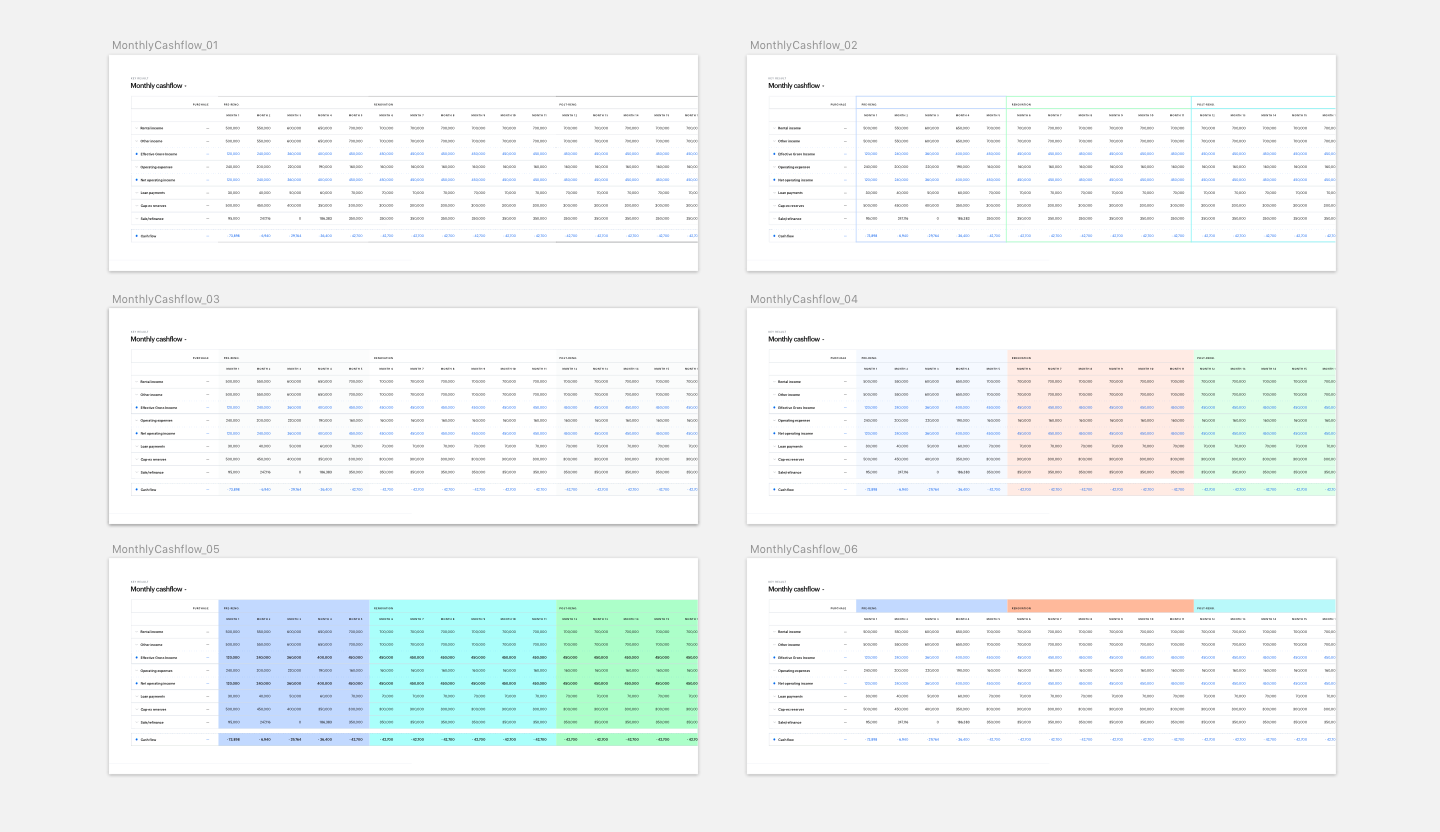
Table design for Monthly cashflow

The goal of this iteration process was to make it easy for the reader to quickly skim through the different renovation periods using color.
(Note: Table continues further horizontally)
The goal of this iteration process was to make it easy for the reader to quickly skim through the different renovation periods using color.
(Note: Table continues further horizontally)
The goal of this iteration process was to make it easy for the reader to quickly skim through the different renovation periods using color.
(Note: Table continues further horizontally)


Dropmodel BETA is available now!
Check out what the product has evolved into ~
Dropmodel BETA is available now!
Check out what the product has evolved into ~
Dropmodel BETA is available now!
Check out what the product has evolved into ~
Dropmodel BETA is available now!
Check out what the product has evolved into ~

FloatProduct Design

MingoProduct Design

BlackoutProduct Design

WorkspaceProduct Design

DropmodelUX/UI Design

ABCDesignLabBranding / Visual Design

Defeat.Motion Design

No.Motion Design

MurakamiPrint Design

SinfoniettaPrint Design

Sad&BeautifulPrint Design

Nomnoms(Adobe Illustrator Mesh Tool)
