Personal Project
UX, UI, Prototyping, User Research.
UX, UI, Prototyping, User Research.
UX, UI, Prototyping, User Research.

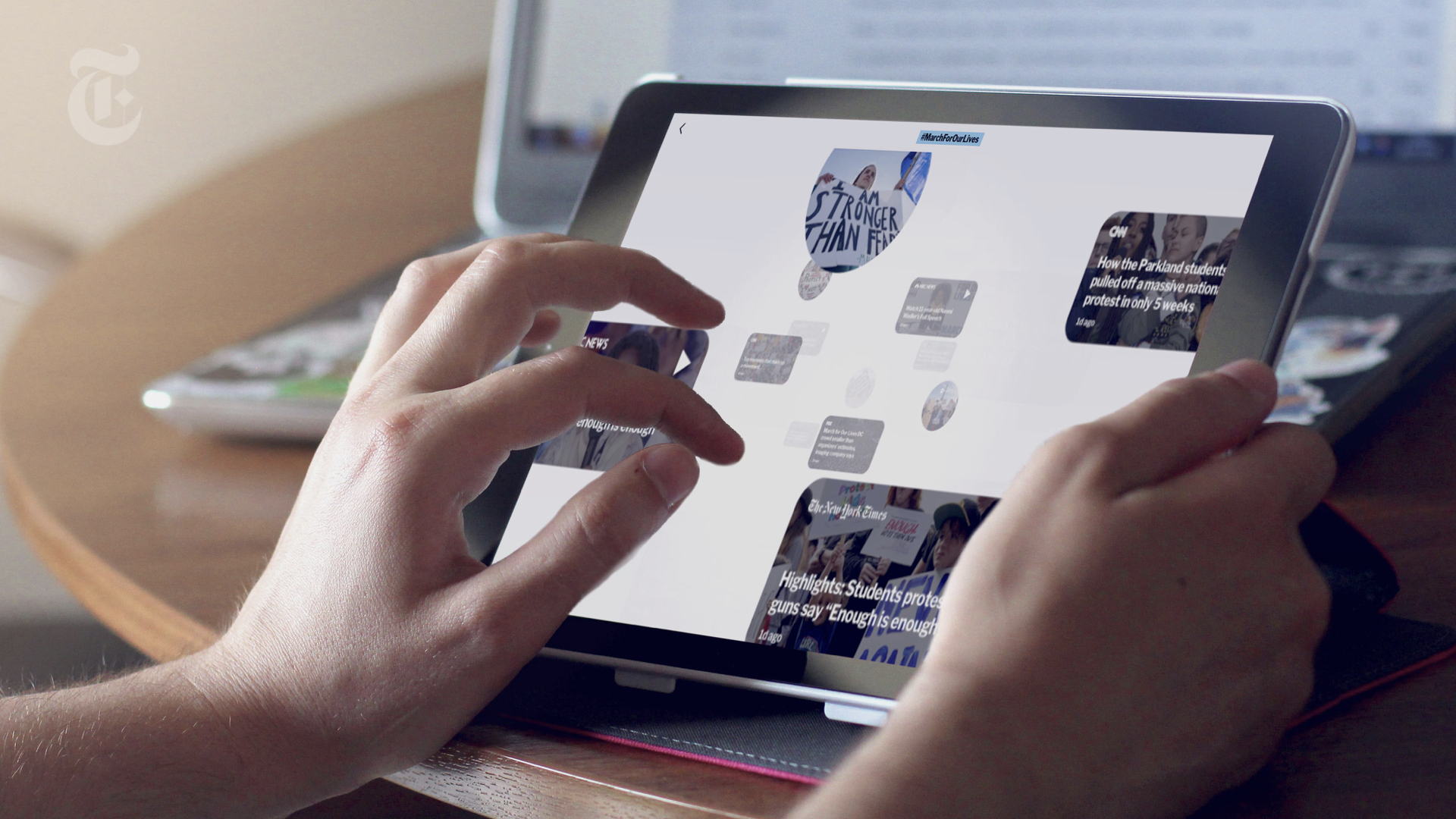
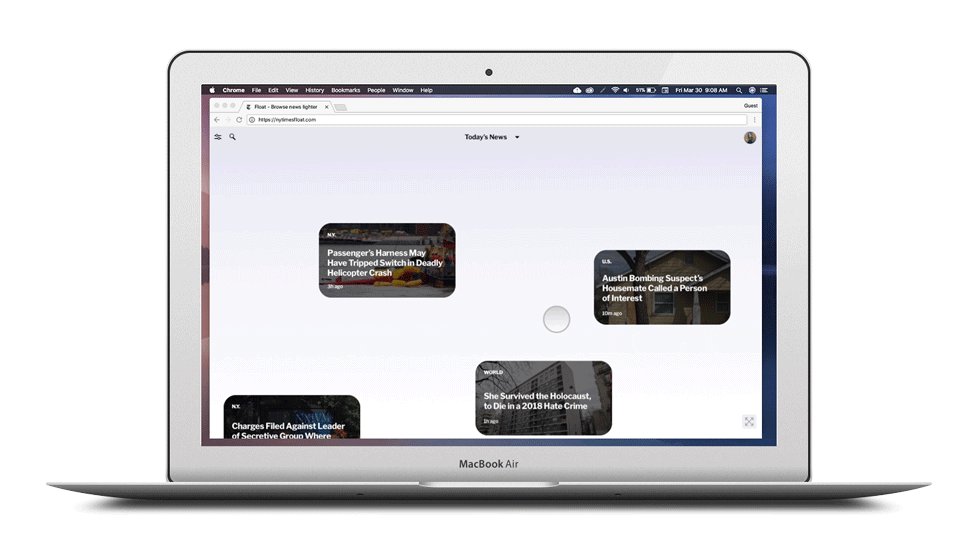
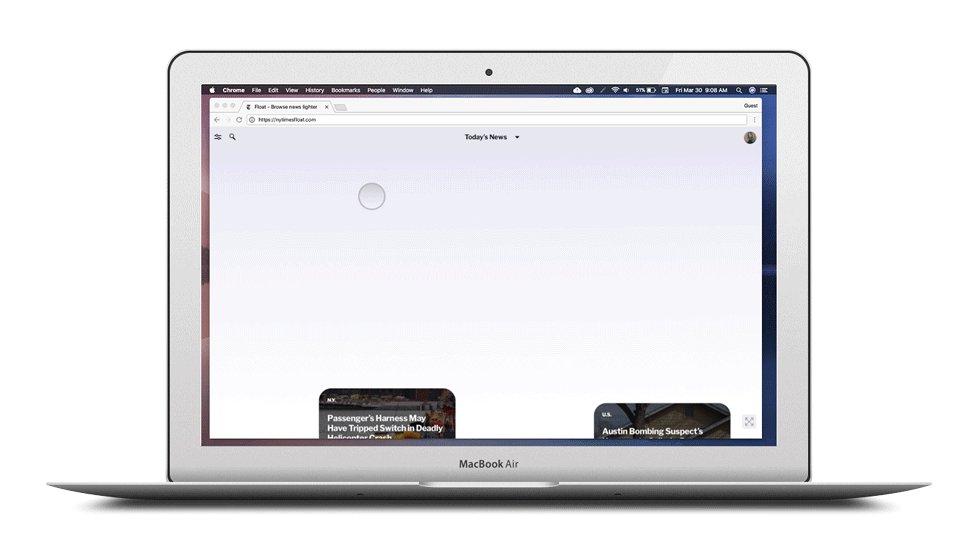
Float by New York Times is a web-based platform that delivers news in a fun and interactive way.
Float by New York Times is a web-based platform that summarizes stories and delivers news in a fun and interactive way.
PROBLEM
PROBLEM
Reading long text articles is time-consuming
& unappealing.
Reading long text articles is time-consuming & unappealing.
Reading long text articles is time-consuming & unappealing.
Reading long text articles is time-consuming
& unappealing.
BACKGROUND
BACKGROUND
The New York Times wants to help people be more informed about geopolitical issues. They think by building a product that doesn’t rely on long text articles they can get more people interested in the subject.
The New York Times wants to help people be more informed about geopolitical issues. They think by building a product that doesn’t rely on long text articles they can get more people interested in the subject.

Kelly, 22 years old
Kelly, 22 years old
“I want to know more about worldly news, but I get easily bored while reading them and give up."
“I want to know more about worldly news, but I get easily bored while reading them and give up."
“I want to know more about worldly news, but I get easily bored while reading them and give up."
“I want to know more about worldly news, but I get easily bored while reading them and give up."
INSIGHT
INSIGHT
INSIGHT
People are unlikely to invest time reading long articles they are not interested in.
People are unlikely to invest time reading long articles they are not interested in.
People are unlikely to invest time reading long articles they are not interested in.
How might we make consuming heavy news feel lighter and more fun?
How might we make consuming heavy news feel lighter and more fun?
How might we make consuming heavy news feel lighter and more fun?
How might we make consuming heavy news feel lighter and more fun?

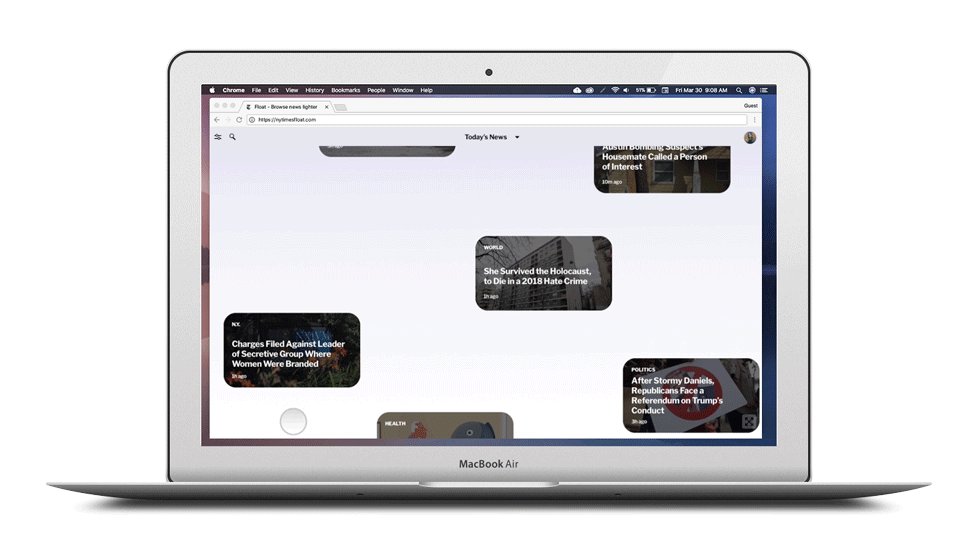
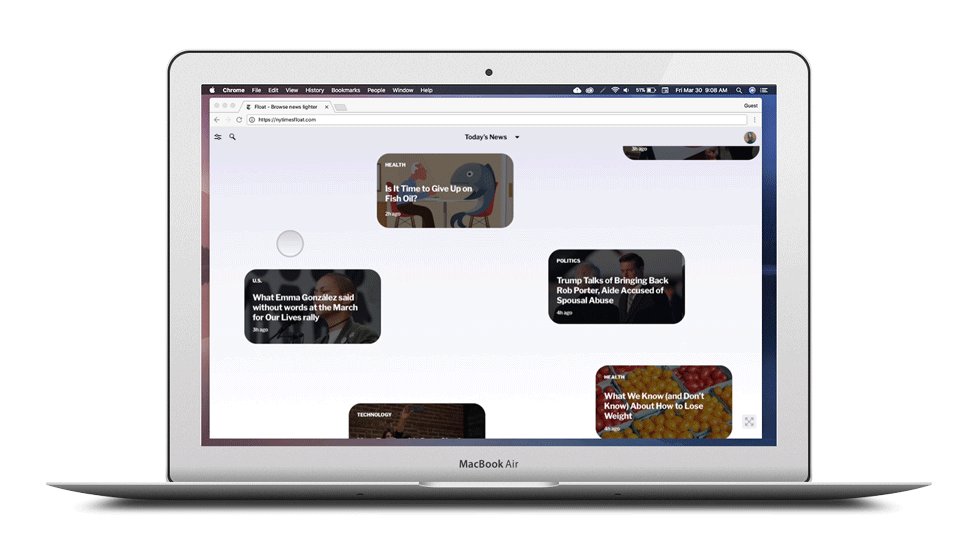
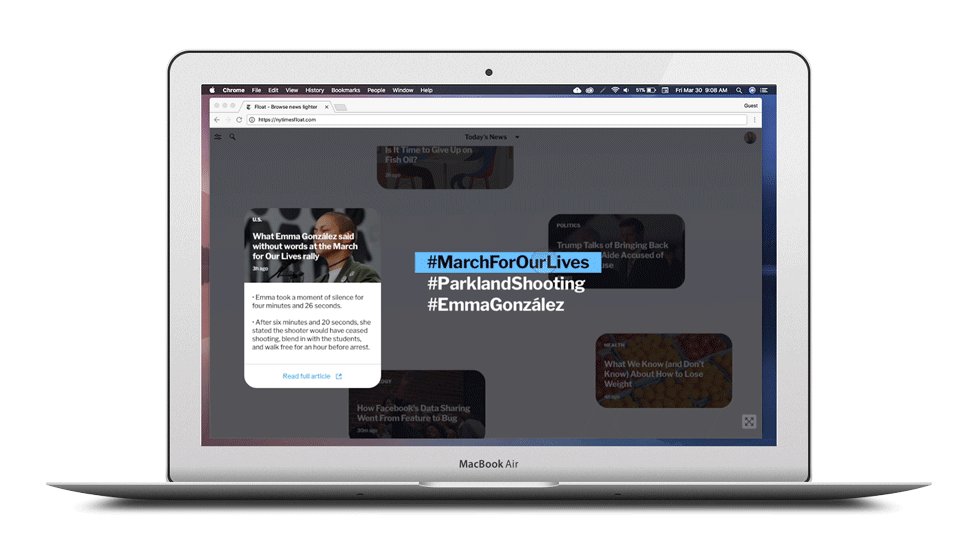
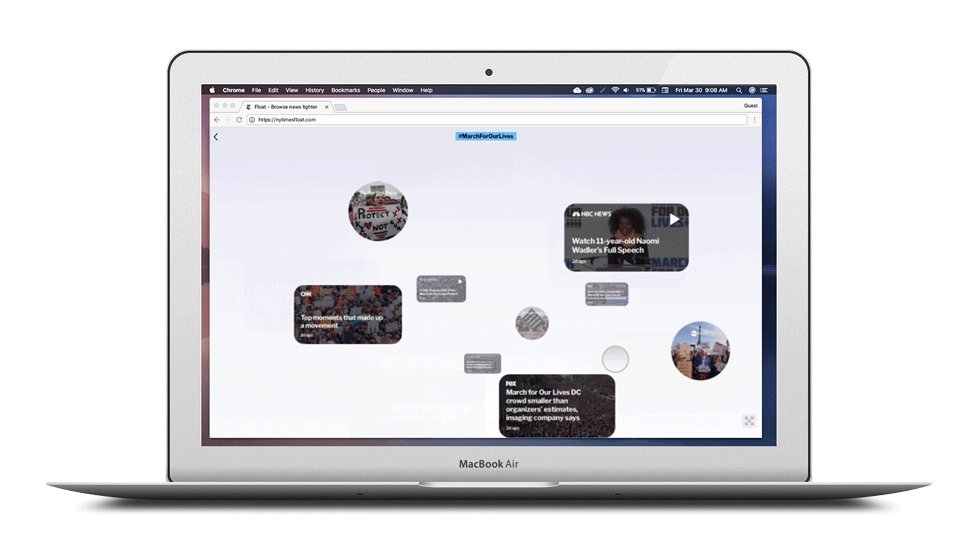
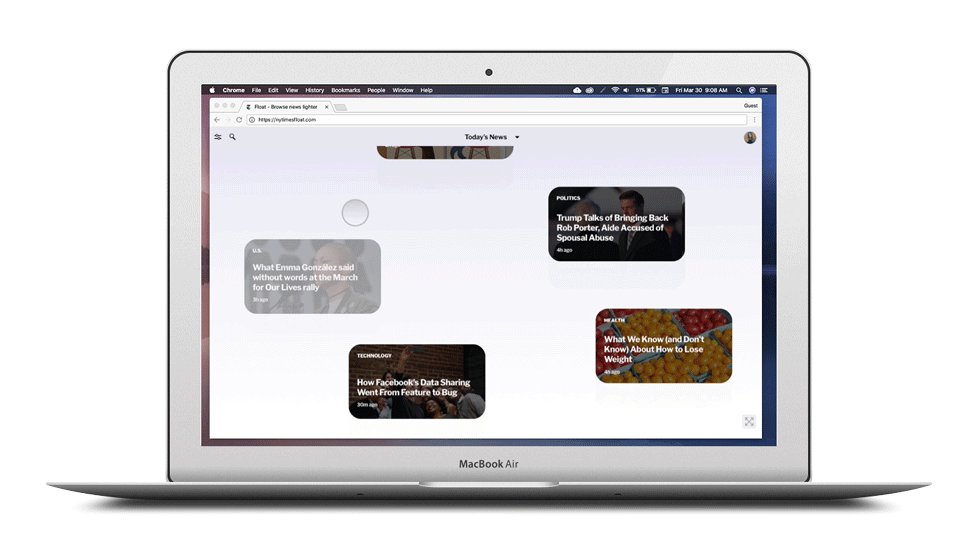
Browse news lighter.
Browse news lighter.

Browse.
Browse.
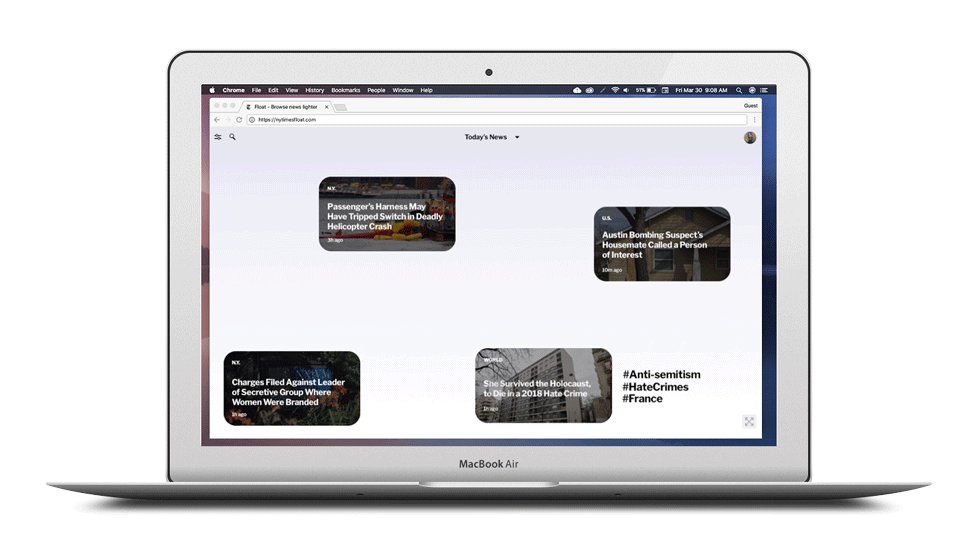
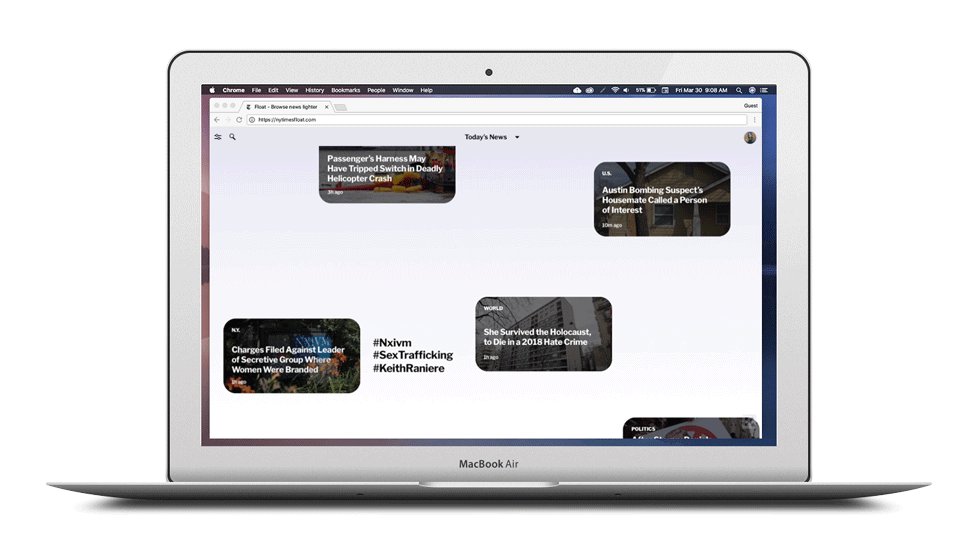
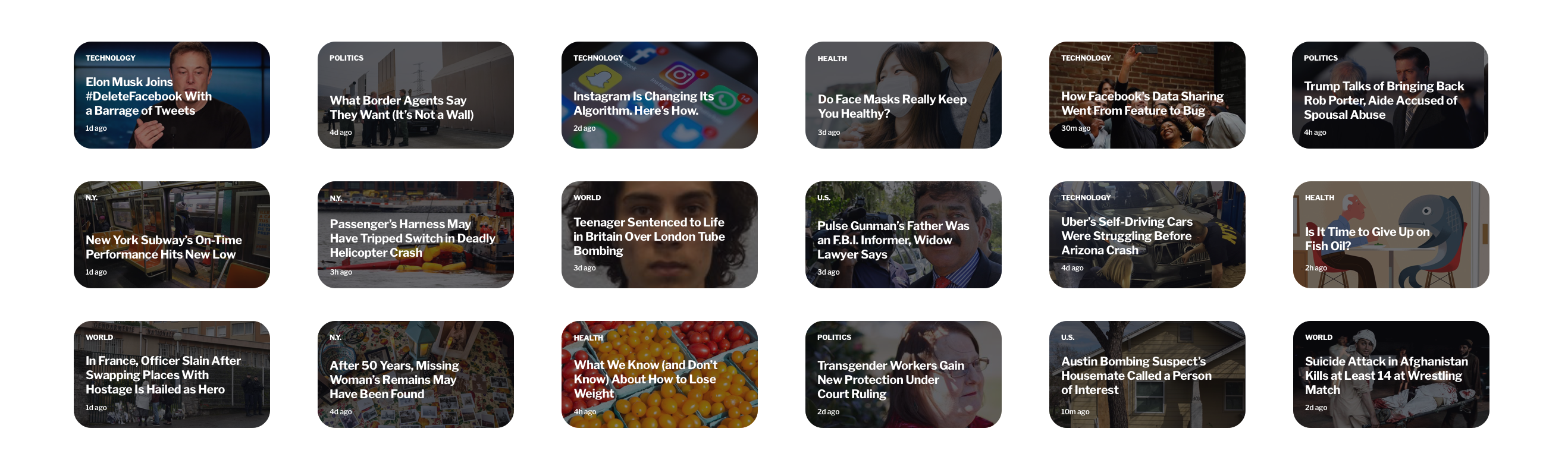
Hover to reveal topic tags related to the article
Hover to reveal topic tags related to the article

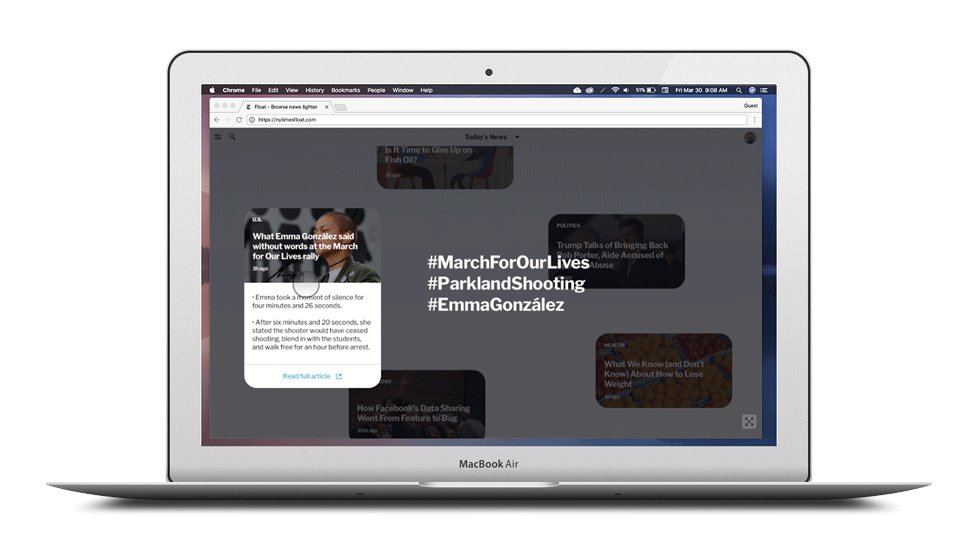
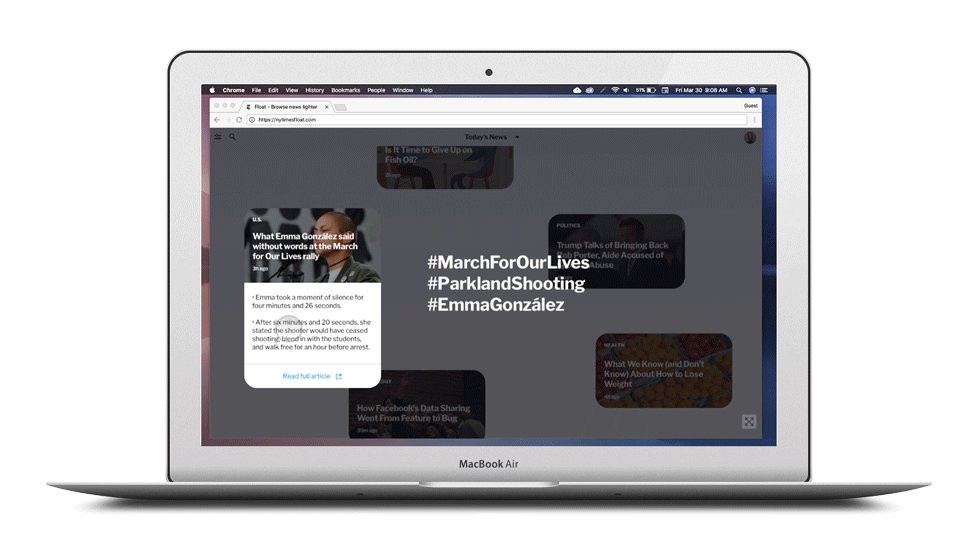
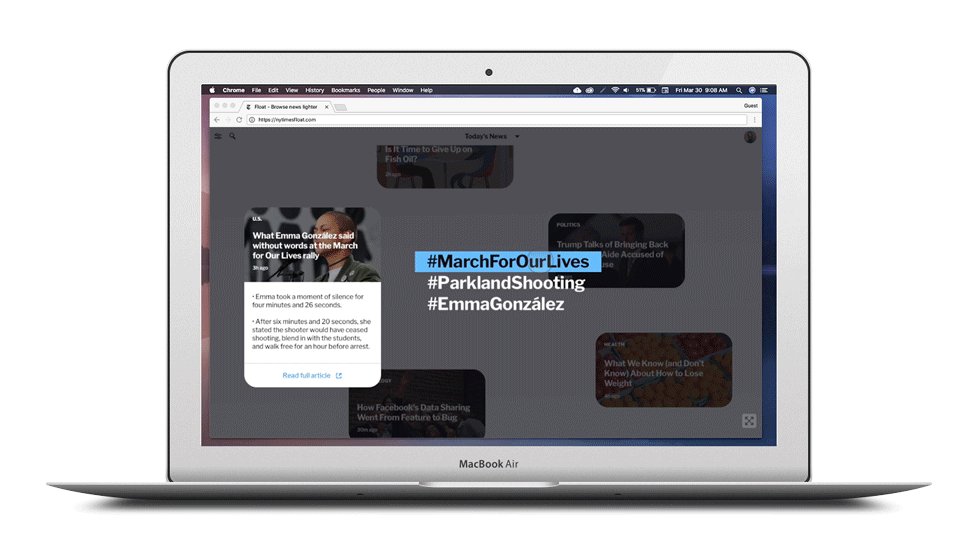
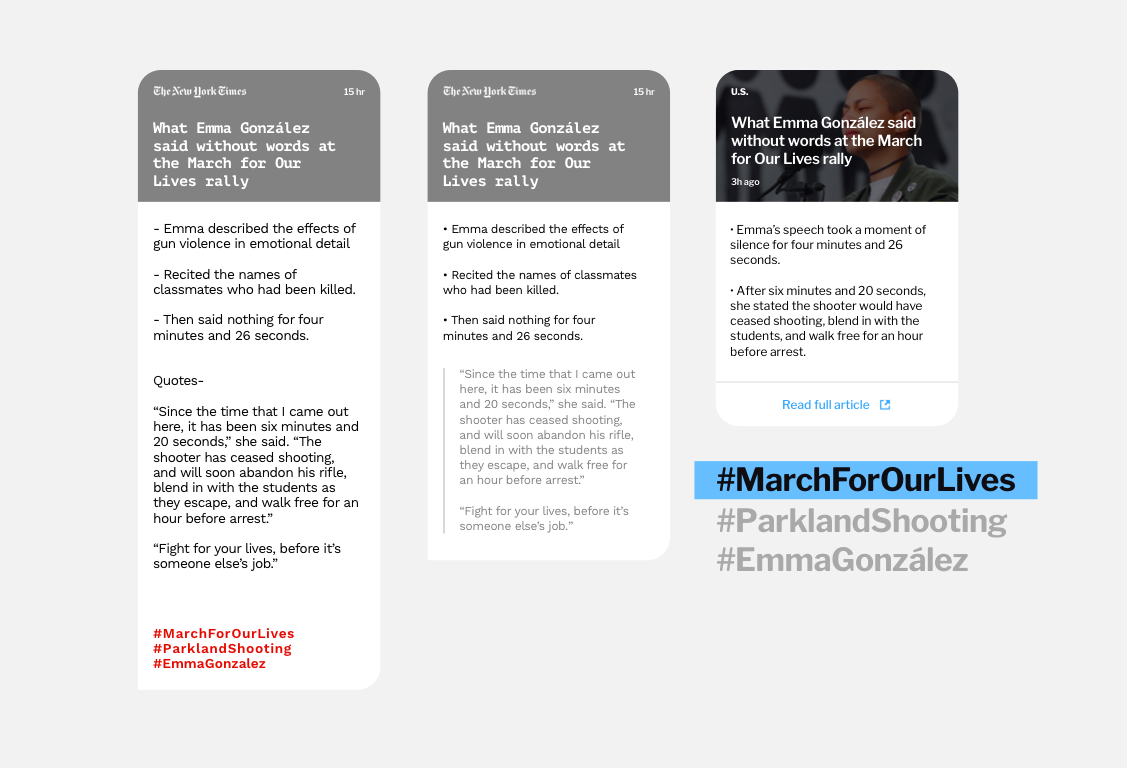
Detail.
Detail.
Click into bubble to expand article summary
Click into bubble to expand article summary

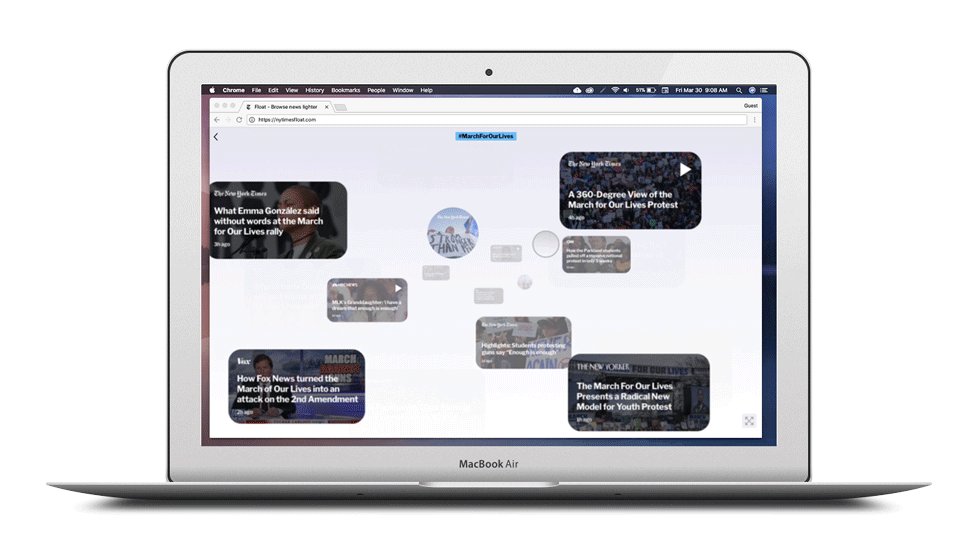
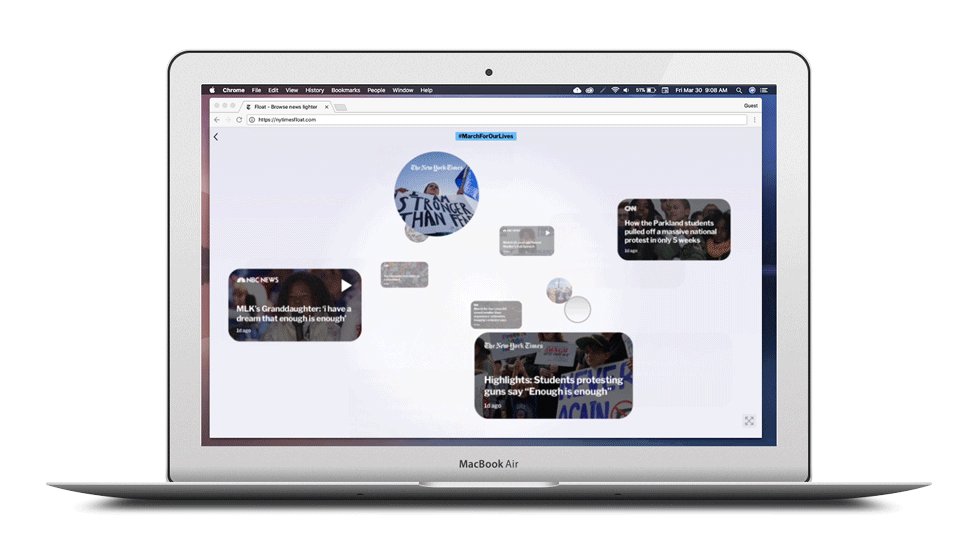
Dive.
Dive.
Explore content related to the topic in a timeline
(Articles, photos, and videos pulled from outside news sources)
Explore content related to the topic in a timeline
(Articles, photos, and videos pulled from outside news sources)

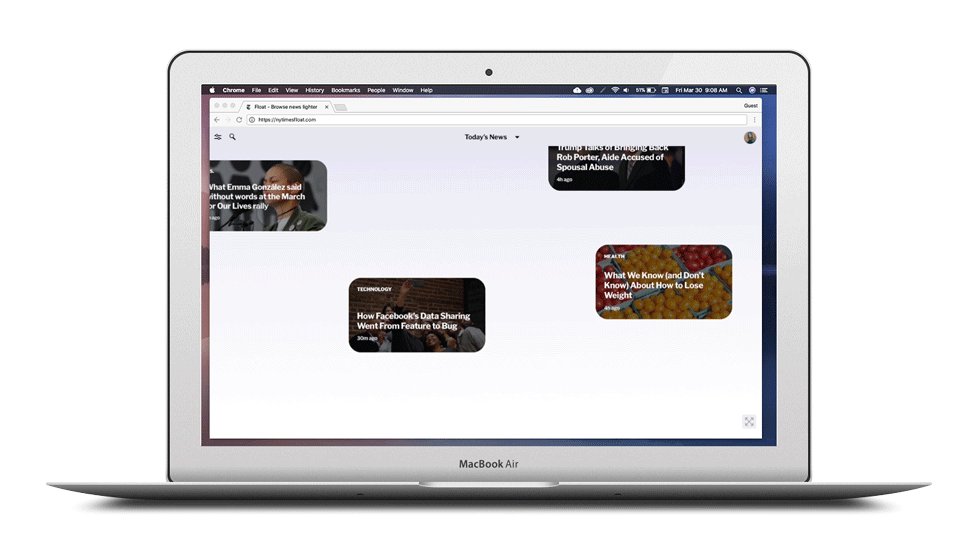
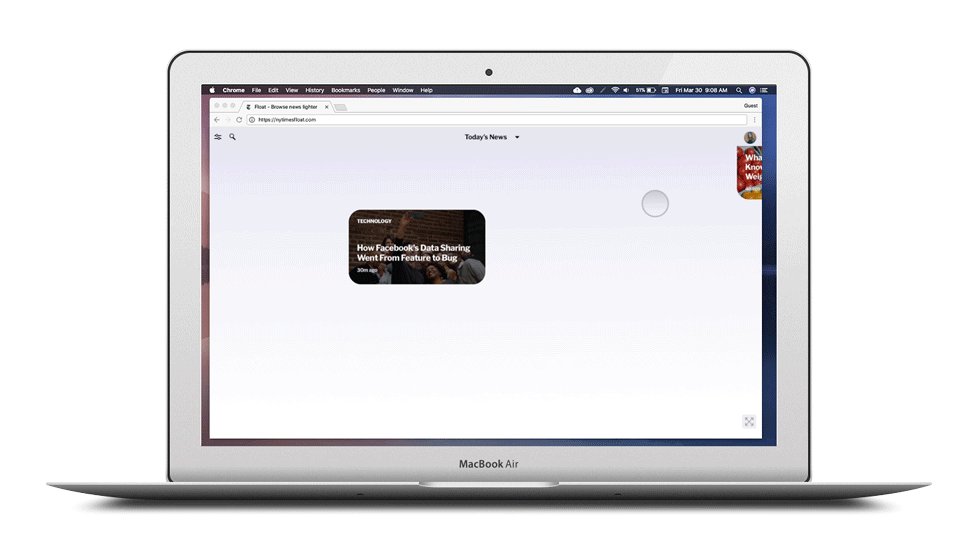
Toss.
Toss.
Toss the bubbles to clear your feed
~for funsies~
Toss the bubbles to clear your feed
~for funsies~


BRANDING



ITERATION
The goal of this iteration process was to communicate the point of the article without adding too much text.
The goal of this iteration process was to communicate the point of the article without adding too much text.
INSIGHT 01
People typically spend only a few seconds skimming an article.
INSIGHT 02
People are more likely to leave the page when there is too much information / heavy content given to them at once.
____
How might we allow the reader to quickly understand the article without losing their interest?
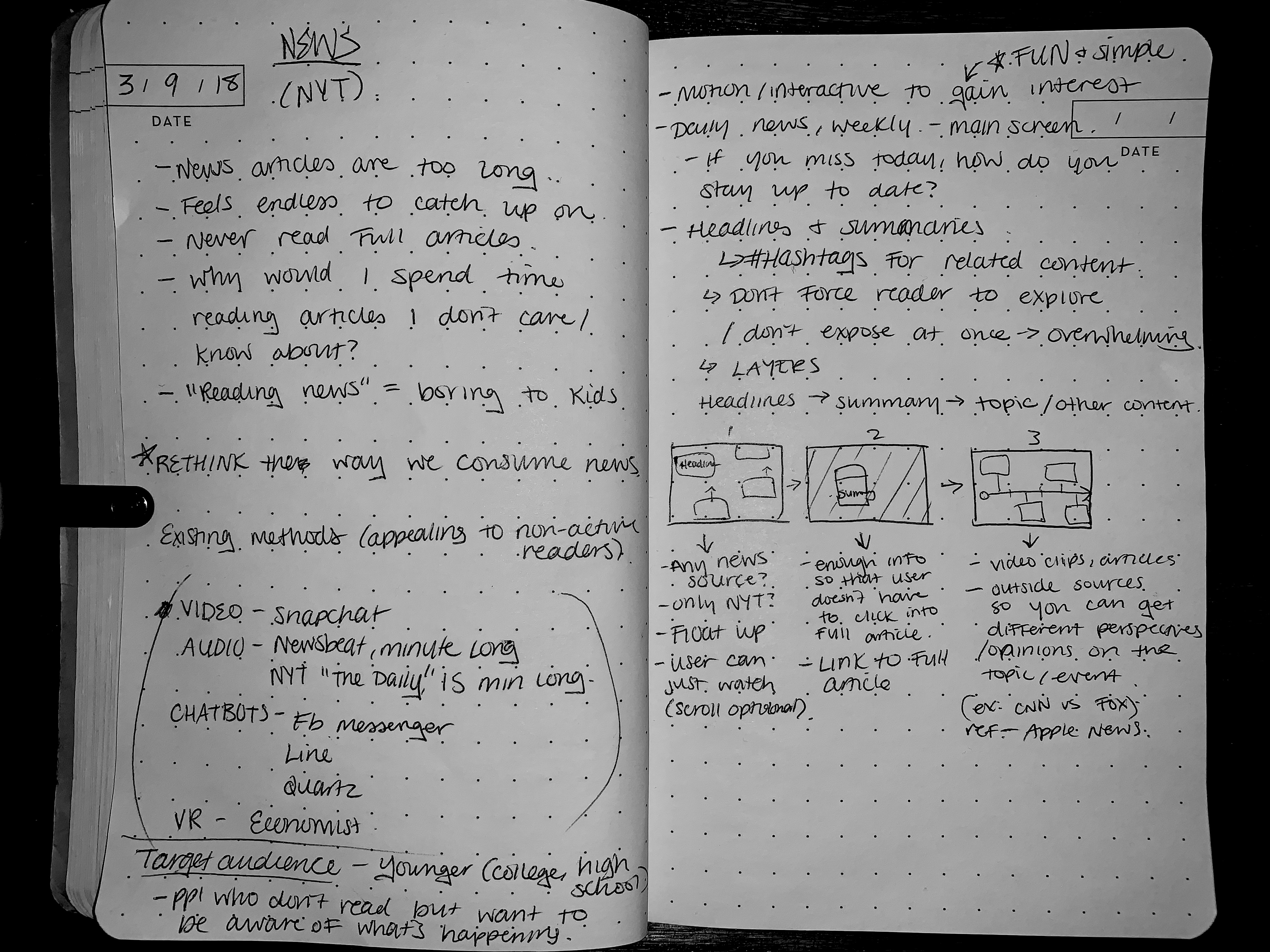
CONCEPTING


Thank you to my instructors at SVA, Jonas Christiansen and Steven Jung.
Thank you to my instructors at SVA,
Jonas Christiansen and Steven Jung.

FloatProduct Design

MingoProduct Design

BlackoutProduct Design

WorkspaceProduct Design

DropmodelUX/UI Design

ABCDesignLabBranding / Visual Design

Defeat.Motion Design

No.Motion Design

MurakamiPrint Design

SinfoniettaPrint Design

Sad&BeautifulPrint Design

Nomnoms(Adobe Illustrator Mesh Tool)
